Иллюстрация с 3D текстом в Фотошоп
Иллюстрация с 3D текстом в Фотошоп
В этом уроке вы узнаете, как создать осеннюю иллюстрацию с 3D-буквами, используя Photoshop CS6 Extended.

Использованные материалы:
- Autumn park
- English Alphabet
- Concrete texture (Image 1)
- Crackles texture
- Autumn bush
- Yellow maple leaf
- Yellow maple leaf 2
- Red maple leaf
Шаг 1
Создаем новый документ File - New (Файл - Новый).

Шаг 2
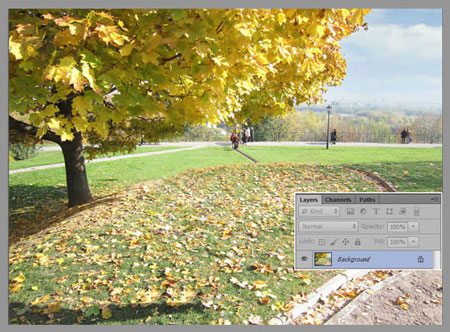
Загружаем изображение Autumn park и размещаем на рабочем документе. Это фото такого же размера, что и рабочее полотно. Если вы возьмете другое изображение, то его размер нужно подогнать в соответствии с размером документа.
Перетаскиваем фото на документ и подгоняем размер, потянув за один из угловых узелков. Чтобы сохранить пропорции, удерживаем клавишу Shift. Выделяем слой с осенним пейзажем и фоновый слой (Background), затем жмем Command/Ctrl+E, чтобы объединить их вместе.

Шаг 3
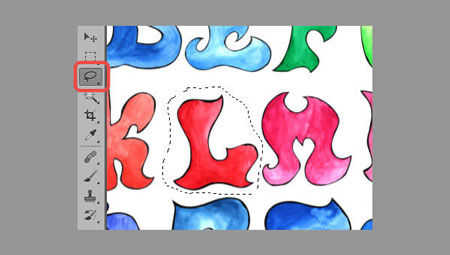
Теперь начнем работать над буквами. Загружаем English Alphabet и открываем его в Photoshop. Теперь вы должны решить, какое слово хотите написать и определиться с цветом. Берем Lasso tool ![]() (Лассо) (L) и выделяем первую букву слова, копируем выделение (Command/Ctrl+C) и вставляем на рабочее полотно (Command/Ctrl+V).
(Лассо) (L) и выделяем первую букву слова, копируем выделение (Command/Ctrl+C) и вставляем на рабочее полотно (Command/Ctrl+V).

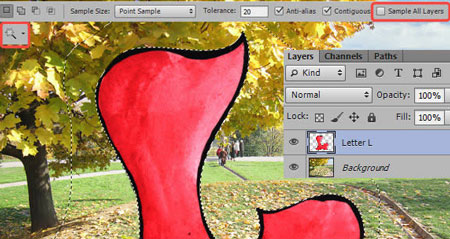
Называем новый слой в соответствии с буквой (в данном случае "Letter L"). Теперь мы должны удалить белый фон. Берем Magic Wand tool ![]() (Волшебная палочка) (W), активируем слой с буквой и кликаем по белому фону. Жмем клавишу Delete. Обратите внимание, что параметрSample All Layers (Образец со всех слоев) должен быть деактивирован.
(Волшебная палочка) (W), активируем слой с буквой и кликаем по белому фону. Жмем клавишу Delete. Обратите внимание, что параметрSample All Layers (Образец со всех слоев) должен быть деактивирован.

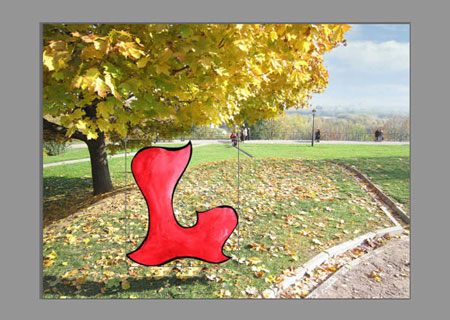
Выделяем слой с буквой и активируем трансформацию (Ctrl+T). Зажав клавишу Shift, тянем за один из угловых узелков, чтобы уменьшить размер буквы.
Если вы хотите изменить цвет буквы, то воспользуйтесь корректирующими слоями (например, Color Balance (Цветовой баланс) или Selective Color (Выборочная коррекция цвета)). В шаге 15 я детально опишу этот процесс. Меня устраивает красный цвет, поэтому я сразу перехожу к работе с 3D.

Шаг 4
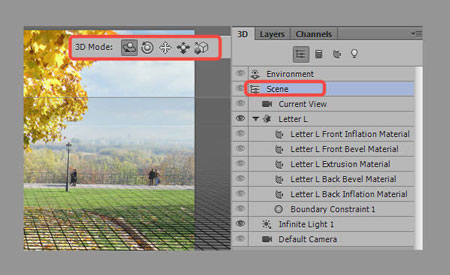
Выделяем слой с буквой и переходим 3D - New 3D Extrusion from Selected Layer (Новая экструзия из выбранного слоя). Фотошоп предложит вам перейти в рабочую среду 3D - жмем OK. Для начала нам нужно определить положение плоскости, на которой будут расположены буквы. Для этого на панели 3D выбираем Scene и, используя специальные инструменты на панели параметров, корректируем положение плоскости.

Постарайтесь сделать так, чтобы искажение полоскости совпадало с искажением буквы. Если вы используете другой фон, то вам придется самим определять правильное положение плоскости.

Шаг 5
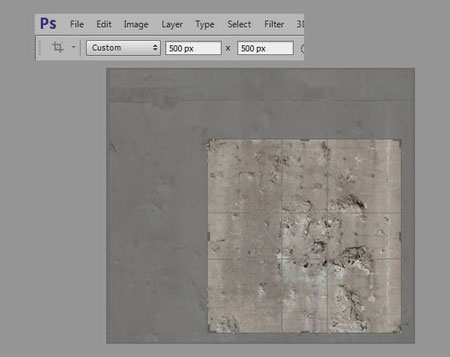
Загружаем изображение Concrete texture (Image 1) и открываем его в Photoshop. Активируем Crop tool ![]() (Кадрирование) (С) и выделяем наиболее подходящую область текстуры. Размер выделения можно настроить на панели параметров. Закончив с выделением, жмем Enter и сохраняем текстуру в отдельный файл с названием "texture_front".
(Кадрирование) (С) и выделяем наиболее подходящую область текстуры. Размер выделения можно настроить на панели параметров. Закончив с выделением, жмем Enter и сохраняем текстуру в отдельный файл с названием "texture_front".

Шаг 6
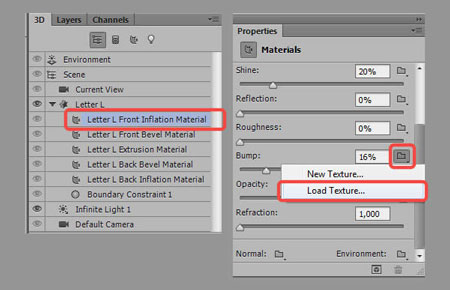
Теперь мы должны применить текстуру к букве. На вкладке 3D выделяем Front Inflation Material (Материал передней выпуклости) и переходим к панели Properties (Параметры). Когда вы перейдете в рабочую среду 3D, эта панель будет открываться автоматически.
Переходим к параметру Bump (Рельеф), кликаем по иконке папки и выбираем Load texture (Загрузить текстуру). В открывшемся окне находим текстуру созданную в предыдущем шаге ("texture_front.jpg").

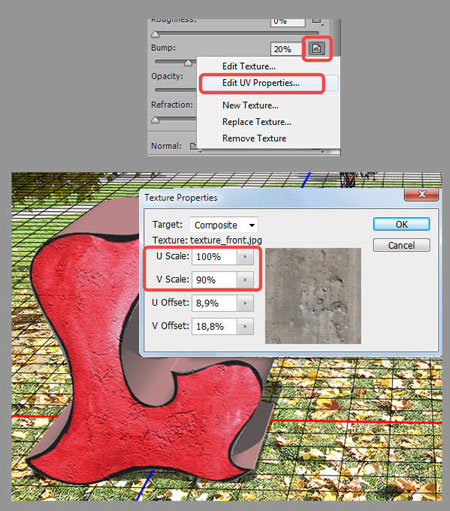
Параметр Bump (Рельеф) отвечает за рельефность. Потянув за ползунок, вы можете установить желаемый уровень рельефности. В моем случае я остановилась на 20%. Затем нужно настроить масштаб и положение текстуры. Для этого кликаем по иконке папки рядом с Bump(Рельеф) и выбираем Edit UV Properties (Редактировать UV-свойства).
Масштаб по вертикали и горизонтали (V Scale и U Scale соответственно) являются основными параметрами, которые нужно настроить. Параметры U Offset и V Offset отвечают за смещение текстуры, если хотите, можете их подкорректировать.

Шаг 7
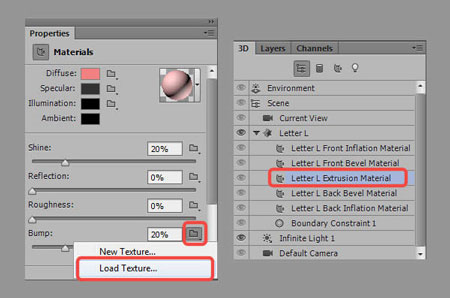
Теперь мы должны добавить текстуру на выдавленной части буквы. Для этого переходим на владку 3D, выделяем Extrusion Material (Материал экструзии) и применяем ту же текстуру ("texture_front.jpg"), что и для параметра Bump (Рельеф).

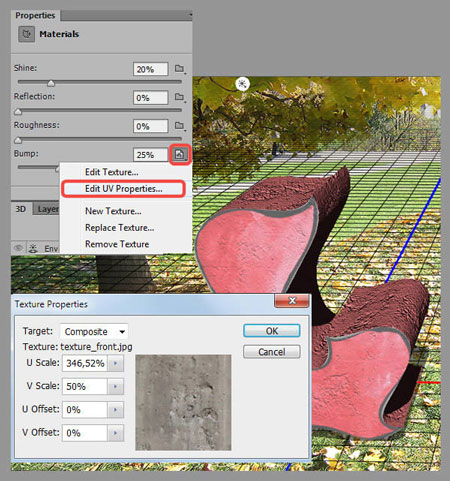
Для выдавленой части буквы я увеличила параметр Bump (Рельеф) до 25%. Редактируем параметры текстуры: кликаем по иконке папки рядом с Bump (Рельеф) и выбираем Edit UV Properties (Редактировать UV-свойства).
Я поменяла цвет экструзии на розовый, чтобы нагляднее видеть, как изменение параметров влияет на отображение текстуры.

Шаг 8
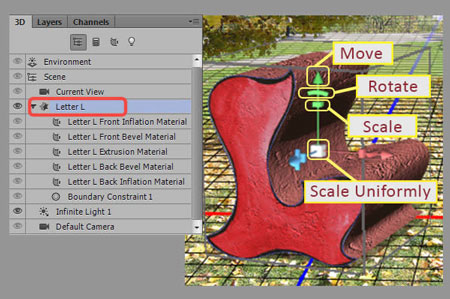
Теперь пришло время поработать над положением буквы. Переходим на вкладку 3D и выделяем группу с буквой. В центре буквы появятся три оси, с помощью которых вы можете поворачивать, менять размер и перемещать объект.

Также вы можете перемещать объект сразу в нескольких плоскостях. Для этого подведите курсор к ребру куба, внутри которого находится буква: стороны куба (которые соответствуют плоскостям, в которых будет происходить перемещение) будут подсвечены желтым, а рядом с курсором появится всплывающая подсказка с названиями плоскостей.

Когда вы подводите курсор к грани куба, передвижение будет возможным только по одной плоскости (она также будет подсвечена желтым). Если вы хотите, чтобы буква стояла на плоскости, не перемещайте ее по оси Y (вертикальная ось).
Если случайно буква оказалась выше или ниже уровня плоскости, примените 3D - Snap Object to the Ground Plane (3D - Привязать объект к плоскости основания). В результате буква снова окажется на своем месте. Чтобы вернуть ей изначальное положение по отдельной оси, установите угол поворота соответствующей оси на 0 градусов.

Теперь вы знаете, как менять положение 3D-объекта. Поэтому настраиваем положение буквы на плоскости и, при необходимости, регулируем ее размер.

Шаг 9
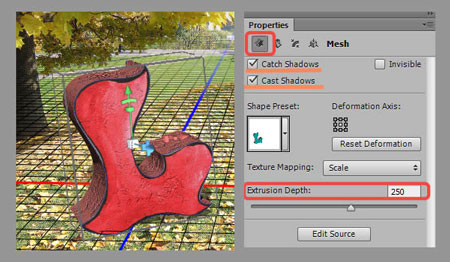
В этом шаге мы поработаем над внешним видом буквы. Сейчас мы настроим экструзию, а в следующем шаге применим фаску. Устанавливаем значение Extrusion Depth (Глубина экструзии) на 250. Можете использовать другое значение. Также активируем параметры Catch Shadows(Захватить тени) и Cast Shadows (Наложить тени), которые понадобятся нам при установке источника света.

Шаг 10
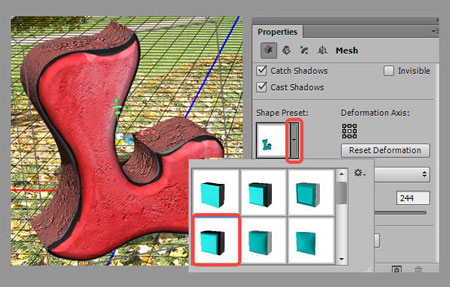
В этом шаге мы применим к букве фаску. Переходим на панель свойств и выбираем тип фаски. Можете попробовать поэкспериментировать с настройками.

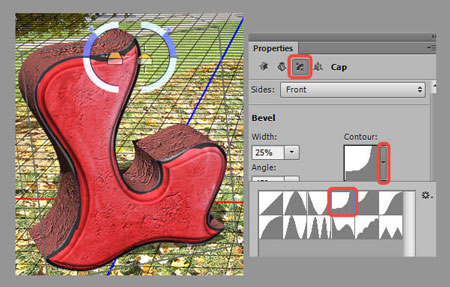
Переходим к параметрам Cap (Капитель) и выбираем тип контура фаски.

Шаг 11
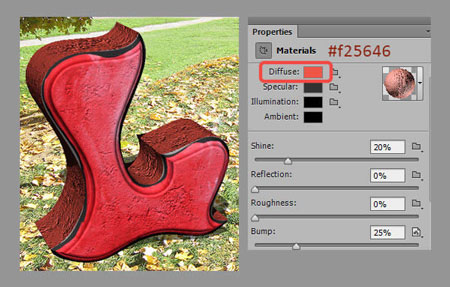
Теперь мы должны определиться с цветом экструзии. Чтобы изменить цвет экструзии, на вкладке 3D выбираем Extrusion Material (Материал экструзии) и переходим на панель свойств. Основным цветом экструзии является цвет параметра Diffuse (Рассеивание). Я выбрала #f25646.

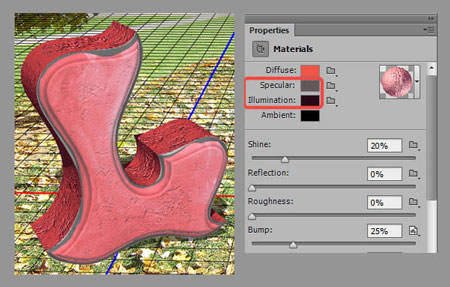
Также можете поэкспериментировать с другими параметрами, например, Specular (Цвет блика) (он влияет на резкость/контрастность текстуры) и Illumination (Свечение) (он влияет на яркость боковых ребер). В моем случаем я выбрала такие цвета: цвет Specular – #645858, цвет Illumination – #290816.

Шаг 12
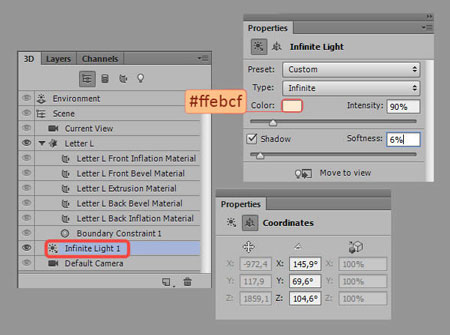
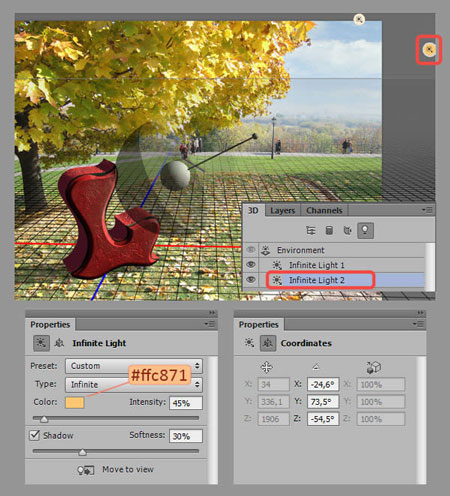
Теперь займемся освещением. Переходим на вкладку 3D и выбираем первый источник света (он уже есть в сцене) - Infinite Light 1(Бесконечный свет). С его помощью мы установим основной источник света. В данной иллюстрации основным источником света является солнце, которое находится в верхнем правом углу.
Если вы используете другой фон, то должны сами определить, где расположен основной источник света (обратите внимание на направление теней, падающих от объектов/людей). Левой кнопкой мыши кликаем по источнику света и настраиваем его поворот, чтобы тень от буквы падала в нижний левый угол.

Редактируем настройки и координаты этого источника света, как показано ниже ( цвет #ffebcf). Запомните или запишите его координаты, так как они одинаковы для всех букв, которые мы создадим в этом уроке.

Шаг 13
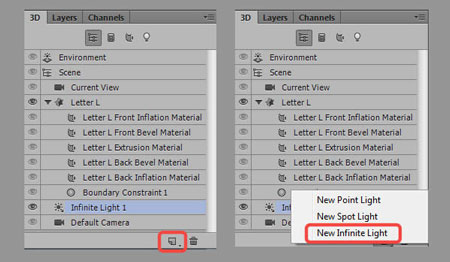
Давайте добавим еще один источник света. Для этого кликаем по иконке Add new Light to Scene (Добавить новый свет на сцену) в нижней части панели 3D и выбираем New Infinite Light (Новый бесконечный свет).

Настраиваем параметры света (цвет # ffc871).

Шаг 14
Первая буква почти закончена. В этом шаге мы изменим цвет обводки буквы. Если вас устраивает черный цвет, можете пропустить этот шаг.

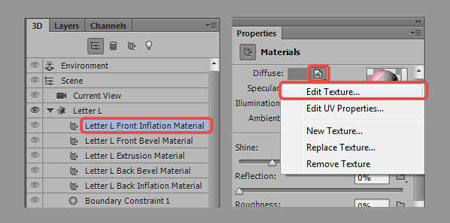
Мы отредактируем текстуру, которая используется в качестве материала для Front Inflation Material (Материал передней выпуклости) и Front Bevel Material (Материал переднего скоса). Когда вы нажмете Edit texture (Редактировать текстуру), Photoshop предупредит вас, что изменения будут применены ко всем местам сцены. Жмем OK.
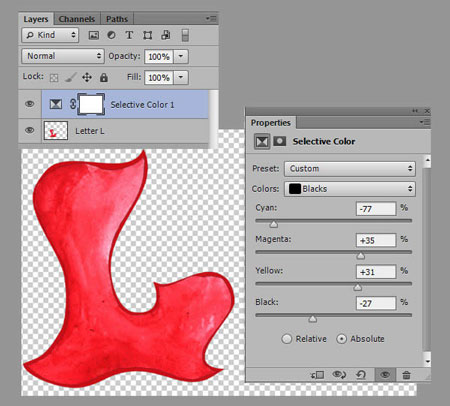
Затем переходим Layer - New Adjustment Layer - Selective Color (Слой - Новый корректирующий слой - Выборочная коррекция цвета). Выбираем черный канал (Black) и корректируем цвет обводки.

Закончив работать с текстурой, сохраняем ее (Command/Ctrl+S) и закрываем файл. Возвращаемся к рабочему документу. Текстура обновилась и мы можем видеть готовый результат.

Шаг 15
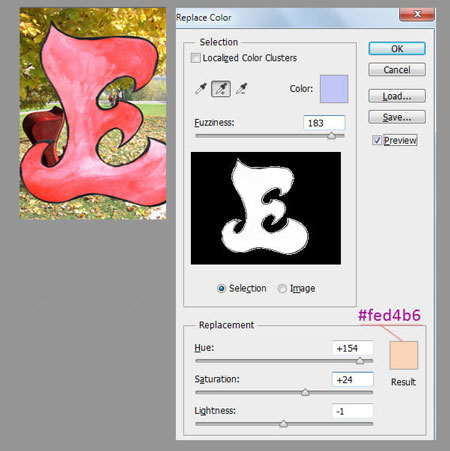
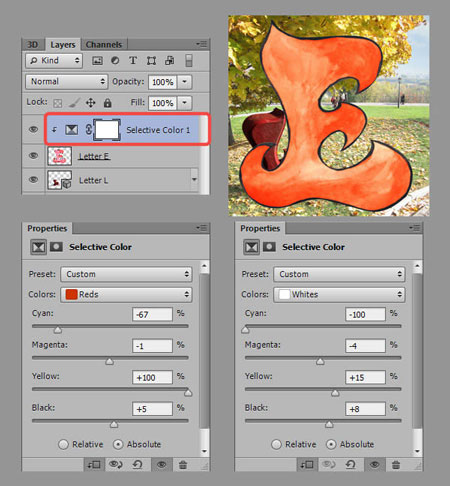
Таким же образом создаем остальные буквы. Чтобы изменить их цвета, используем корректирующий слой Selective Color (Выборочная коррекция цвета) и команду Replace Color (Заменить цвет). Давайте сделаем это на примере буквы "Е".
Чтобы продолжить работать с обычными слоями Photoshop, просто переключаемся на панель слоев. Вырезаем вторую букву и удаляем белый фон, как мы делали в третьем шаге. Я назвала слой с буквой "Letter E". Применяем к слою Image - Adjustment - Replace Color (Изображение - Коррекция - Заменить цвет). Берем пипетку с плюсом и увеличиваем область замены цвета, кликнув по светло-голубому оттенку внутри буквы. С помощью ползунков корректируем цвет буквы.

Далее создаем корректирующий слой Selective Color (Выборочная коррекция цвета) и конвертируем его в обтравочную маску (Command/Ctrl+Alt+G) для слоя "Letter E". Теперь корректирующий слой будет действовать только на слой с буквой. Закончив, объединяем букву с корректирующим слоем (выделяем оба слоя и жмем Command/Ctrl+E).

Шаг 16
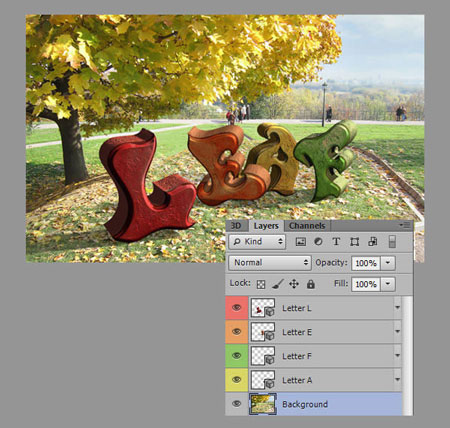
Основа буквы готова и мы можем преобразовать ее в 3D. Возвращаемся к четвертому шагу и повторяем весь процесс. Не забудьте про искажение в перспективе: чем дальше буква от зрителя, тем меньше ее размер. Слой с первой буквой должен быть самым верхним, остальные разместите один за другим. Не забывайте, что вы можете изменить параметры каждой буквы по своему предпочтению.

Шаг 17
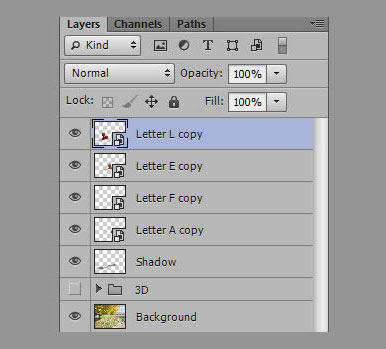
Если вы довольны положением и цветом букв, то можете их растрировать. Но я советую на всякий случай сохранить оригинальные копии 3D-слоев. Для этого дублируем их (Command/Ctrl+J) и группируем оригиналы (Command/Ctrl+G). Называем группу "3D" и отменяем ее видимость (кликаем по иконке глаза рядом с группой на панели слоев). Затем растрируем дубликаты. Для этого правой кнопкой кликаем по слою и выбираем Rasterize 3D (Растировать 3D).

Шаг 18
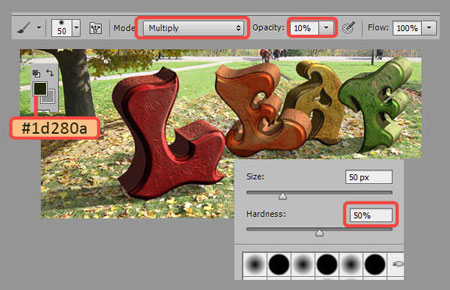
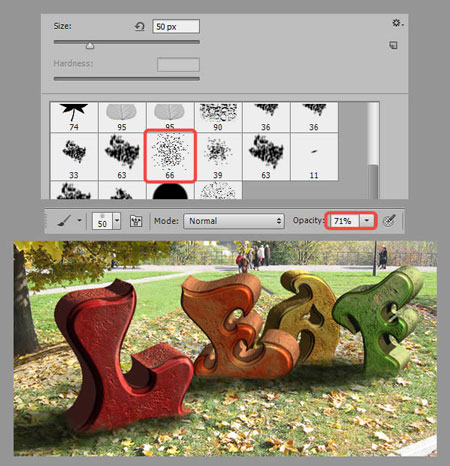
В этом шаге мы добавим контрастности теням. Создаем новый слой (Command/Ctrl+Shift+N), называем его "Shadow" и размещаем под слоями с буквами. Берем Brush tool![]() (Кисть) (В) с такими параметрами: цвет: #1d280a, жесткость: 50%, режим: Умножение, непрозрачность: 10-15%. Размер выбирайте на свое усмотрение.
(Кисть) (В) с такими параметрами: цвет: #1d280a, жесткость: 50%, режим: Умножение, непрозрачность: 10-15%. Размер выбирайте на свое усмотрение.

Проводим кистью по теням от букв.

Шаг 19
Теперь в нижней части букв мы должны дорисовать немного травы. Для этого мы будем использовать стандартные кисти Photoshop. Берем круглую кисть ![]() (В) с жесткостью 100% и непрозрачностью примерно 50%. Лучше работать на слой-маске, чтобы в любой момент можно было исправить результат.
(В) с жесткостью 100% и непрозрачностью примерно 50%. Лучше работать на слой-маске, чтобы в любой момент можно было исправить результат.
Добавляем маску всем слоям с буквами Layer - Layer Mask - Reveal All (Слой - Слой-маска - Показать все) и меняем цвет переднего плана на черный. Кликаем по миниатюре маски на панели слоев и закрашиваем нижнюю часть каждой буквы.

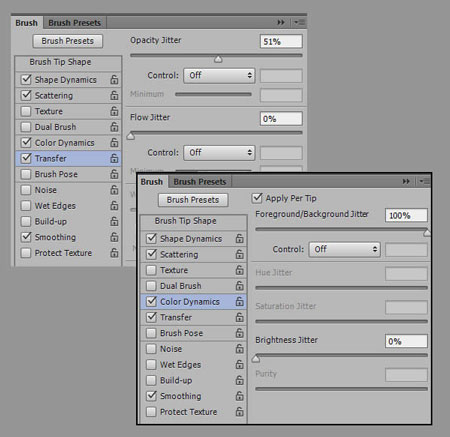
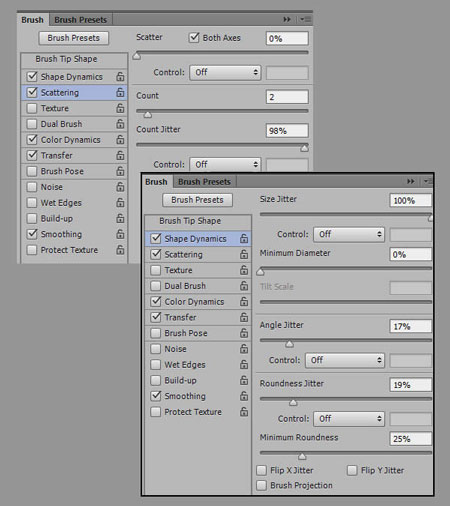
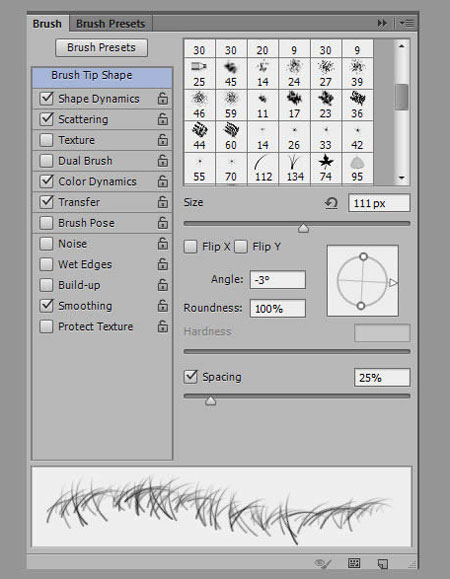
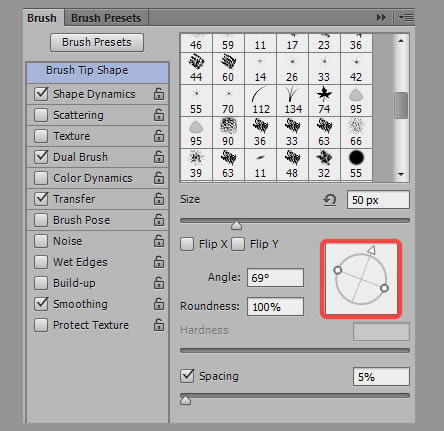
Если вы где-то ошиблись или сделали лишний мазок, то смените цвет кисти на белый, чтобы восстановить буквы. Черный - скрывает, белый - возвращает. Жмем F5, чтобы открыть панель параметров кисти, и выбираем кисточку Dune Grass. Настраиваем ее, как показано ниже.



Выбранной кистью продолжаем работать с нижней частью букв. Используйте небольшой размер кисти, примерно 30 пикселей. Вот так выглядит готовый результат:

Шаг 20
Как вы видите, в результате предыдущего действия мы скрыли некоторую часть теней, так как они находятся на одном слое с буквами. Поэтому настраиваем кисть ![]() (В), как в шаге 18, переходим на слой "Shadow" и дорисовываем недостающую тень.
(В), как в шаге 18, переходим на слой "Shadow" и дорисовываем недостающую тень.

Чтобы исправить мелкие недостатки, берем кисточку Dry Brush Tip Light Flow из стандартного набора Photoshop и редактируем слой-маску в нижней части букв.

Шаг 21
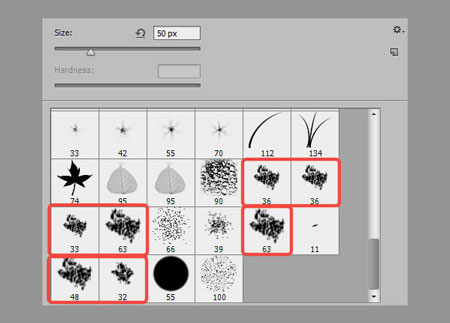
Теперь мы должны добавить неровности задним ребрам букв. Берем Brush tool ![]() (Кисть) (В) и выбираем одну из кисточек, показанных на скриншоте ниже (Непрозрачность: 100%, размер: примерно 50 px, черный цвет).
(Кисть) (В) и выбираем одну из кисточек, показанных на скриншоте ниже (Непрозрачность: 100%, размер: примерно 50 px, черный цвет).

На слой-масках проводим кистью по заднему краю букв. Чтобы изменить угол наклона кисти, жмем F5 и поворачиваем стрелку указателя в желаемое направление.

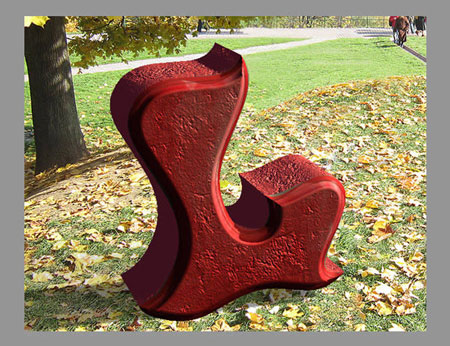
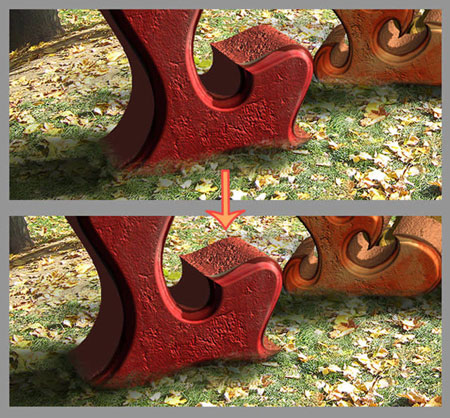
Получаем вот такой результат:

Шаг 22
Чтобы текстура не была слишком резкой, мы применим к ней фильтр Gaussian Blur (Размытие по Гауссу). Но перед этим преобразуем все слои с буквами в смарт-объекты, чтобы позже мы имели возможность при необходимости изменить параметры фильтра. Кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Конветировать в смарт-объект). О слой-масках можете не беспокоиться, они находятся внутри смарт-объекта. Чтобы редактировать смарт-объект, дважды кликните по нему на панели слоев.

Шаг 23
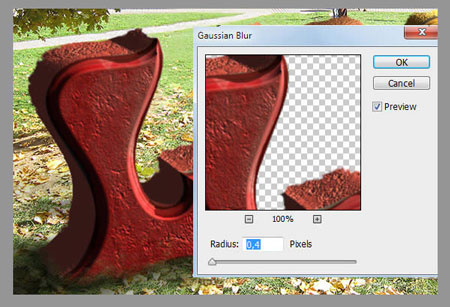
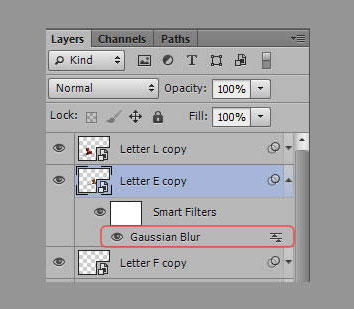
Выделяем слой с первой буквой и переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу). Уровень размытия зависит от размера ваших букв.

Применяем фильтр к остальным буквам. Не забывайте про глубину резкости: чем дальше буква от зрителя, тем сильнее ее размытие. Чтобы изменить параметры фильтра в смарт-объекте, дважды кликните по названию фильтра на панели слоев.

Вот, что у нас получилось:

Шаг 24
Загружаем текстуру и вставляем ее на рабочий документ. Регулируем ее размер, при этом удерживая клавишу Shift, чтобы сохранить пропорции.

Активируем трансформацию (Ctrl+T), щелкаем правой кнопкой по рабочему полотну и выбираем Distort (Искажение). Тянем за угловые узелки, чтобы текстура была параллельна передней грани буквы.