3D планетарий в Фотошоп
3D планетарий в Фотошоп
Когда большинство людей думают о Photoshop, они, вероятно, даже не вспоминают о его 3D возможностях. Однако, Photoshop CS5 Extended включает в себя несколько мощных инструментов, которые помогут сделать вам 3D объекты.
В этом уроке мы покажем, как создать мини планеты, используя 3D функции. Давайте начнем!

Исходники:
Шаг 1
Создайте новый документ, размером 1400 х 1400 пикс., разрешение - 96 точек / дюйм.
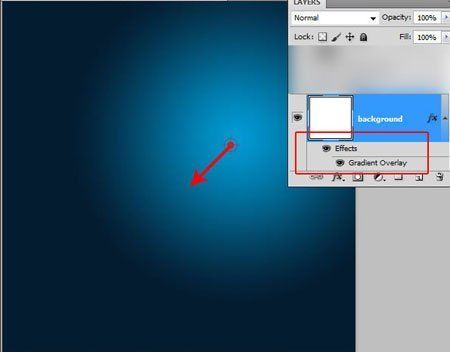
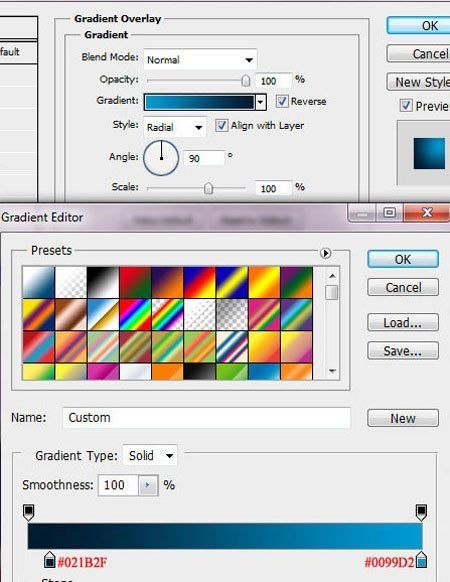
Заполните фоновый слой Радиальным градиентом ![]() (Radial gradient) или примените эффект Наложение градиента (Gradient Overlay) (разблокировав предварительно фоновый слой).
(Radial gradient) или примените эффект Наложение градиента (Gradient Overlay) (разблокировав предварительно фоновый слой).


Шаг 2
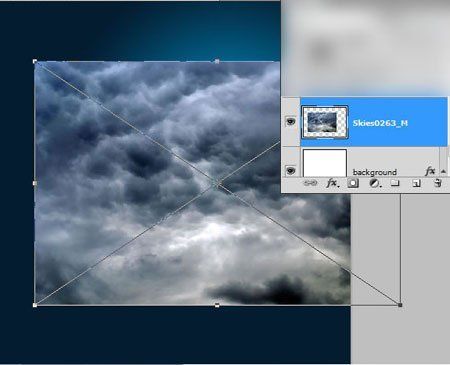
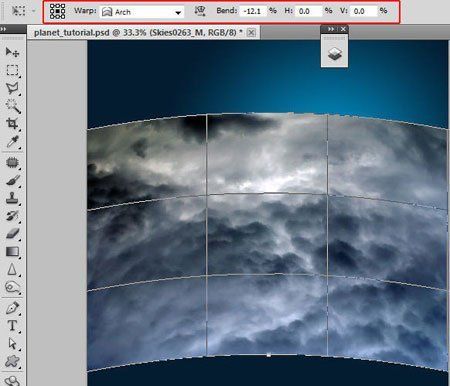
Добавляем в рабочий документ изображение неба. Затем переходим к Редактирование > Трансформирование > Поворрот на 180° (Edit > Transform > Rotate 180°). Продолжаем изменять изображение с облаками: Редактирование > Трансформирование > Деформация (Edit > Transform > Warp); вид деформации - Аркой (Arch).
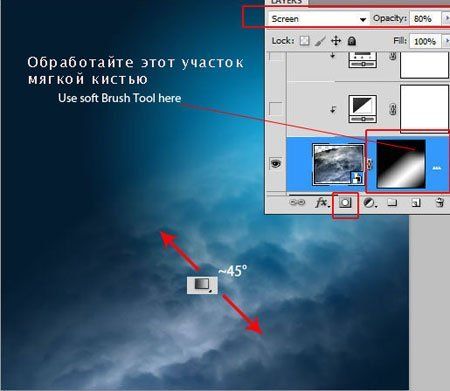
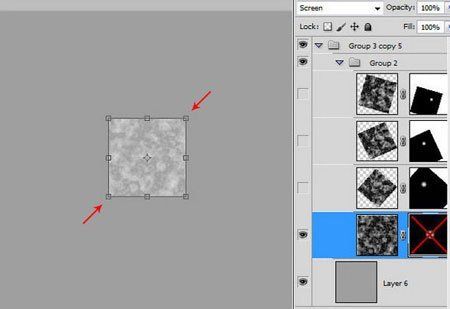
Обратите внимание на картинку-пример, где показаны настройки для Деформации (Warp) и как изменилось небо. Далее активируйтеТрансформирование > Искажение (Transform > Distort) и потяните за уголки картинки с облаками в направлении красных стрелок, как нарисовано на изображении ниже.



Шаг 3
К слою с трансформированным небом добавляем слой-маску (щелкните по значку маски в нижней части палитры слоев). Активируем инструмент Градиент ![]() (Gradient), тип Градиента выбираем Зеркальный (Reflected Gradient), цвета - от черного к белому. Протащите линию градиента на слой-маске.
(Gradient), тип Градиента выбираем Зеркальный (Reflected Gradient), цвета - от черного к белому. Протащите линию градиента на слой-маске.
Примечание переводчика: поставьте флажок напротив функции "Инверсия", линию градиента протащите от центра изображения к правому нижнему углу.
Дополнительно прокрасьте черной мягкой круглой кистью (brush tool) верхний правый угол маски слоя

Установите режим наложения (blending mode) слоя с небом на Экран (Screen), непрозрачность (opacity) понизьте до 80%.
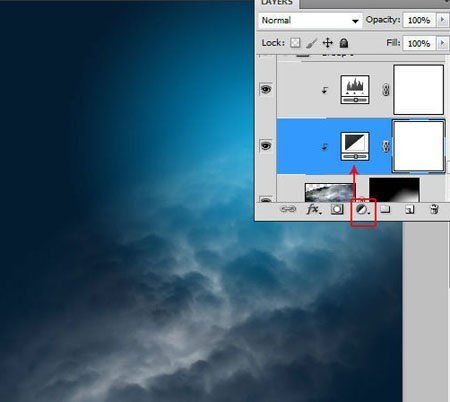
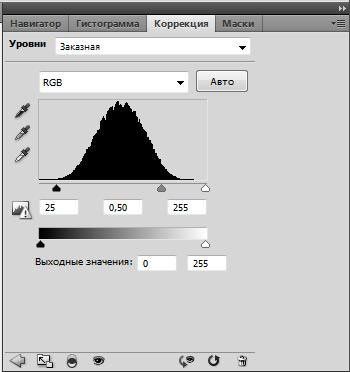
Нажмите на значок "Создать новый корректирующий слой",внизу панели слоев. Добавьте два корректирующих слоя из списка - Черно-белое(Black & White) и Уровни (Levels).
Примените данные слои как обтравочную (сlipping мask) маску к слою с облаками. Для этого сделайте щелчок правой клавиши мыши по корректирующему слою и в подменю нажмите на пункт "Создать обтравочную маску" (Create Clipping Mask).

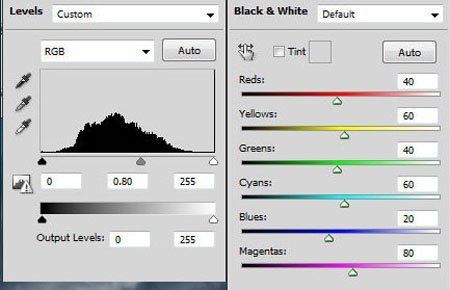
Настройки для корректирующих слоев приведены ниже:

Шаг 4
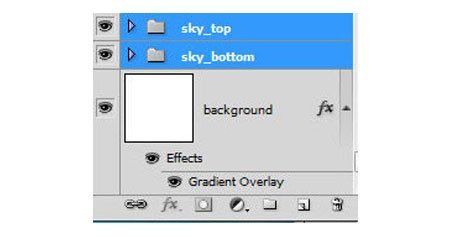
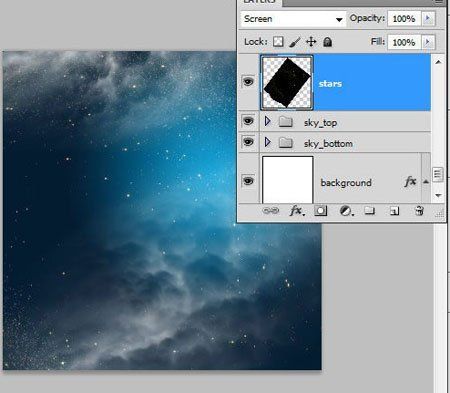
Сгруппируйте все слои относящиеся к небу. Сделайте копию этой группы. Назовите группу-дубликат "Sky_top". Переместите данную группу немного выше оригинальной группы ("Sky_bottom").
Далее идем к: Редактирование > Трансформирование > Поворот на 180° (Edit > Transform > Rotate 180°). После того, как вы перевернули группу слоев "Sky_top", еще раз воспользуйтесь функциями трансформирования и выберите из списка "Масштабирование" (Scale), уменьшите группу.

На данном этапе схема слоев выглядит так:

Шаг 5
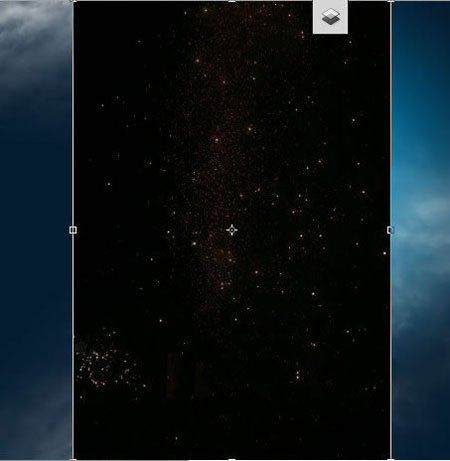
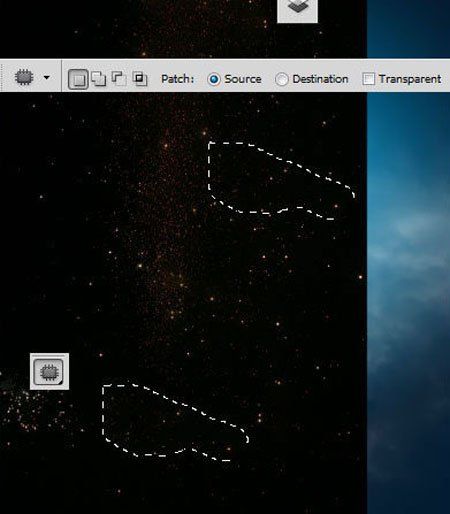
Добавьте в рабочий документ изображение звездного неба. Активируйте инструмент Заплатка ![]() (Patch Tool). Используя данный инструмент, мы откорректируем верхний правый угол изображения. Выберете участок, на котором хотите уменьшить количество звезд и перетащите выделение в наиболее "чистую" область неба (как на рисунке ниже). Когда вы отпустите кнопку мыши, то выбранная область будет заменена на пиксели образца.
(Patch Tool). Используя данный инструмент, мы откорректируем верхний правый угол изображения. Выберете участок, на котором хотите уменьшить количество звезд и перетащите выделение в наиболее "чистую" область неба (как на рисунке ниже). Когда вы отпустите кнопку мыши, то выбранная область будет заменена на пиксели образца.


Шаг 6
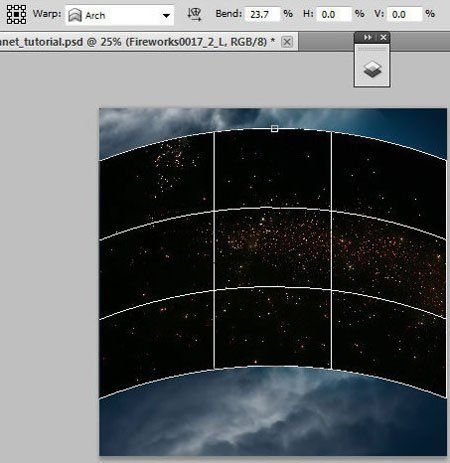
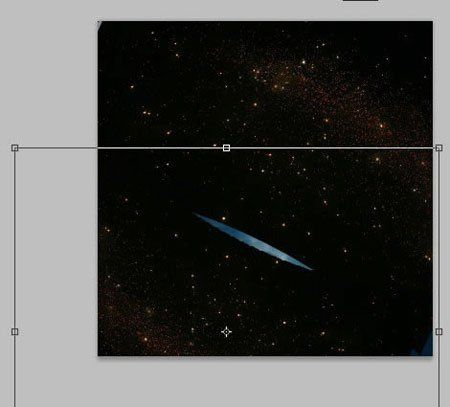
Используя Трансформирование (Transform) разверните изображение со звездами на 90° (Rotate it on 90°). Так же, как в предыдущем шаге с небом, примените Деформацию Аркой (Warp Arch transformation).

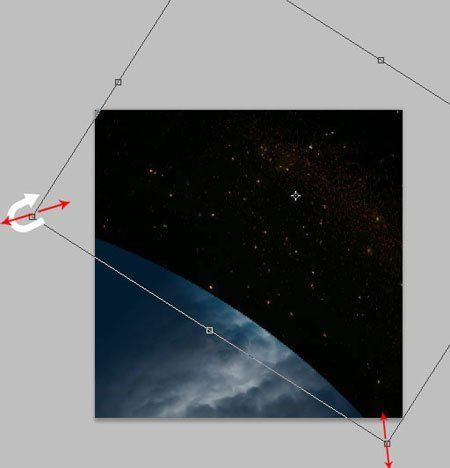
Затем растяните трансформированное изображение и снова разверните его, как показано в примере:

Шаг 7
Дублируйте слой со звездами. Разверните его на 180°. Переместите изображение ниже, в левый угол рабочего документа.

Шаг 8
Выберите оба слоя со звездным небом и слейте их в один. Режим наложения (Blending Mode) для объединенного слоя установите Экран(Screen). Так же, к данному слою применим коррекцию Уровни (Levels), для удаления лишних белых участков. Для этого перейдите кИзображение Коррекция Уровни (Image > Adjustments > Levels) и немного передвиньте левый черный ползунок в направлении к серому ползунку.

Шаг 9
Пришло время подготовить снег для первой 3D-формы.
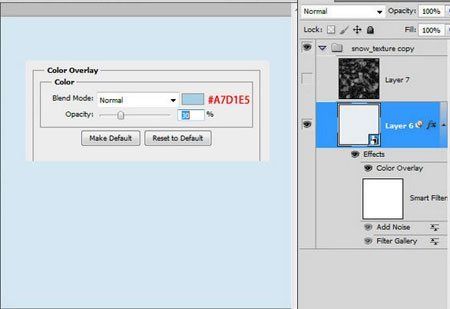
Создайте новый документ - 1200 x 1200 пикс., 96 точек / дюйм. Разблокируйте фоновый слой и преобразуйте его в смарт-объект : Слой > Смарт-объект > Преобразовать в смарт-объект (Layer > Object Layer > Smart Objects > Convert to Smart Object) . Затем, примените к фоновому слою стиль "Наложение цвета" (Color Overlay).

Шаг 10
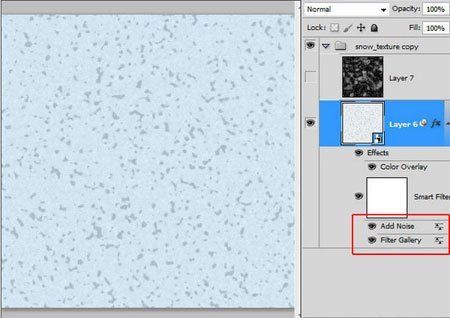
Применим два фильтра:
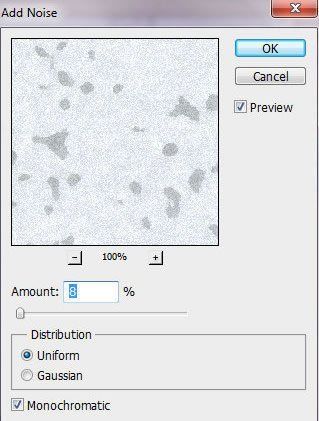
1) Фильтр > Шум > Добавить шум (Filter> Noise> Add Noise);
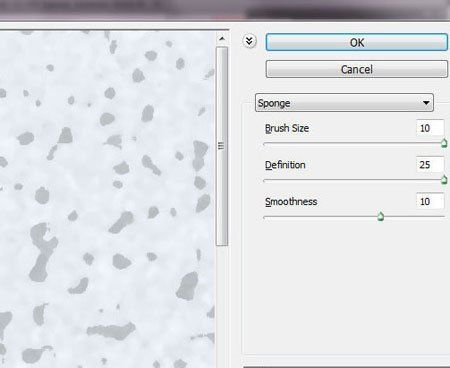
2) Фильтр > Имитация (Художественный) > Губка (Filter > Artistic > Sponge).
Используйте настройки как на скриншотах ниже.



Шаг 11
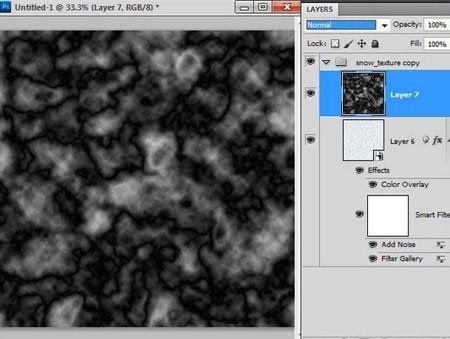
Создайте новый слой поверх фонового и залейте его черным цветом. Нажмите клавишу "D", для того что бы установить цвета по умолчанию (черный и белый). Перейдите к Фильтр > Рендеринг > Облака с наложением (Filter > Render > Different Clouds). Повторите команду с фильтром еще раз нажав Ctrl+ F. После повторного применения фильтра у вас должен получится подобный результат:

Примените к черно-белому слою режим наложения Экран (Screen). Далее сохраните получившуюся текстуру как обычный JPG файл.

Шаг 12
Для того что бы получить 3D шар с горным пейзажем, прежде всего необходимо создать заготовку текстуры серого цвета.
Создайте новый документ 1200 х 1200 пикс., 96 точек / дюйм. Заполните фоновый слой серым цветом # 9f9f9f.

Шаг 13
Создайте новый слой поверх серого фона. Установите цвета переднего и фонового цвета на черный и белый. Перейдите к Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Режим наложения данного слоя измените на Экран (Screen).


Шаг 14
К последнему слою добавляем слой-маску (layer мask). Активируйте инструмент Градиент ![]() (Gradient); тип градиента - Радиальный (Radial); цвет - от черного к белому.
(Gradient); тип градиента - Радиальный (Radial); цвет - от черного к белому.
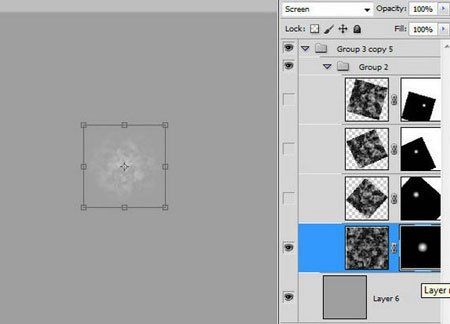
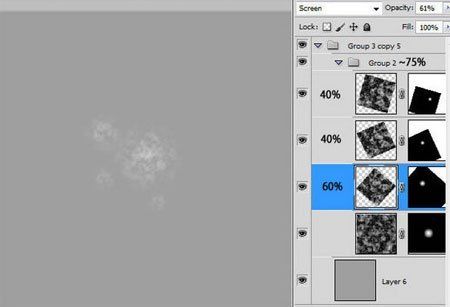
Стоя на маске слоя, протащите линию градиента от центра к краю. Затем сделайте несколько копий созданного слоя. Вращайте и масштабируйте полученные дубликаты; понизьте параметр "Непрозрачность" (Opacity) до 40-60% для каждого из слоя-копии.

Сгруппируйте слои с текстурой облаков. Понизьте непрозрачность (оpacity) группы до 75%. Сохраните текстуру как JPG файл.

Если у вас возникли проблемы при создании данной текстуры, то для дальнейших шагов можете воспользоваться ресурсом из исходных материалов "Текстура планеты 1".
Шаг 15
Перенесите созданную серую текстуру в основной рабочий документ и разместите ее выше слоев с небом и звездами. Преобразуйте текстуру в смарт-объект. Масштабируйте изображение с текстурой так что бы оно покрыло весь рабочий холст.
Дважды щелкните по миниатюре "Смарт-объект". После этого, ваша текстура откроется в новом рабочем документе где вы сможете провести 3D преобразования.
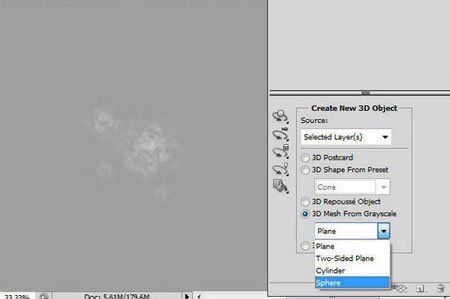
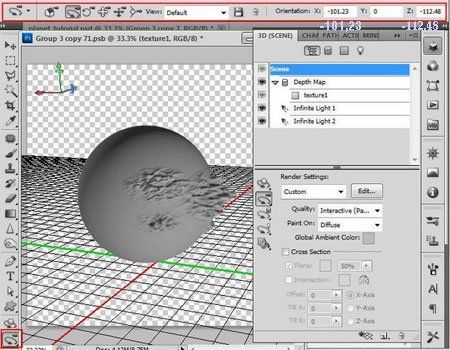
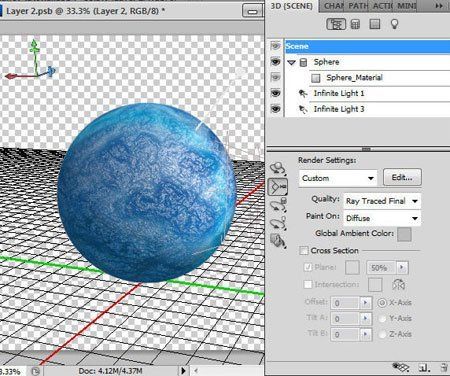
Перейдите к меню 3D, которое вы можете найти через Окно > 3D (Window> 3D). Далее выберете вкладку Новая сетка из градаций серого > Сфера (3D Mesh from Grayscale > Sphere). После редактирования содержимого выберите Файл> Сохранить (File > Save), чтобы принять изменения. Эти изменения будут отражены после возвращения в окно основного рабочего документа.
Примечание переводчика: вы, так же, после преобразования текстуры в 3D-сферу, можете просто нажать на значок "Крестик" в правом верхнем углу. При закрытии документа программа автоматически предложит сохранить изменения. Нажмите "Ок".

Шаг 16
Ниже показаны настройками камеры для 3D-сцены.

Шаг 17
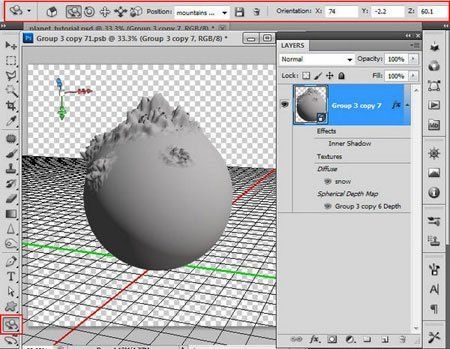
Используйте эти инструменты, чтобы вращать, перемещать и масштабировать 3D фигуру:

Шаг 18
Скачайте и разархивируйте ресурс " Освещенность 3D сцены ".
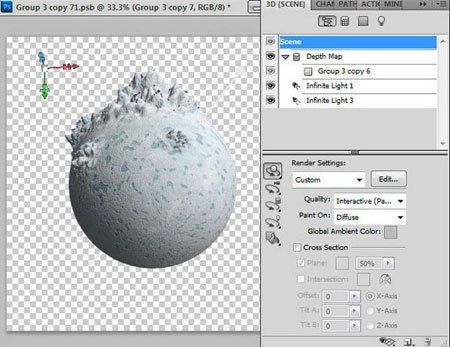
Перейдем к настройкам 3D сцены. Убедитесь что вы находитесь во вкладке "Фильтр по : вся сцена". Сделайте щелчок по символу стрелки в правом верхнем углу и в подменю выберете пункт "Заменить наборы света" (Replace Lights Presets). Как новый образец примените "lights_mountains" из набора, который ранее вы установили.
Так же, измените настройки для параметра "Качество" (Quality), установив "Окончательная трассировка лучей" (Ray Traced Final) вместо "Интерактивно" (Interactive (Painting)).
Примечание переводчика: рекомендую изменить значение параметра "Качество" уже после того, как будут введены остальные настройки 3D. Когда вы внесете изменения в настройках "Качество", то у вас будет происходить некое преобразование - двигаться трассировочная сетка по рабочему полю. Проявите терпение, дождитесь пока сетка пройдет по всей поверхности фигуры. Далее можете перейти к другому параметру (либо закрыть окно 3D) - трассировка автоматически остановится.


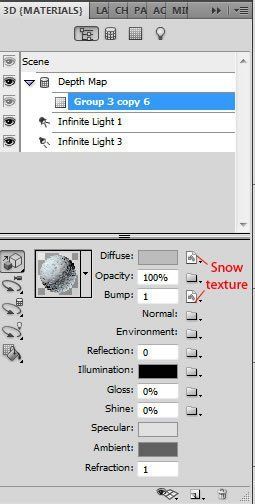
В окне 3D-меню перейдите к вашей текстуре. Отредактируйте параметры "Рельеф" (Bump) и "Рассеивание" (Diffuse), установив для них как текстуру, заготовленное ранее изображение снега (шаг№9 - №11).

Примечание переводчика: если, после добавления текстуры, ваша планета стала полупрозрачной, то обратите внимание на значок папки напротив параметра "Opacity (Непрозрачность)". Добавьте снежную текстуру через эту "папку".
Шаг 19
Применив настройки 3D, возвращаемся в основной рабочий документ и добавляем стиль слоя Внутренняя тень (Inner shadow) к нашей планете.

Шаг 20
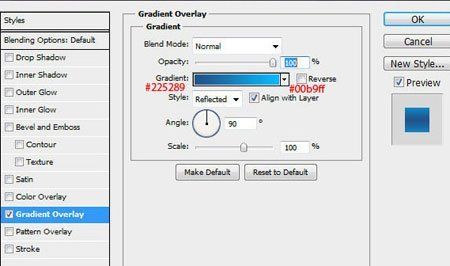
Чтобы создать текстуру воды, создаем новый большой документ 2400 х 2400 px, 96 точек / дюйм. Применяем голубой градиент к фоновому слою.
Примечание переводчика: градиент добавляем через: Стиль слоя - Наложение Градиента - тип градиента "Зеркальный".


Шаг 21
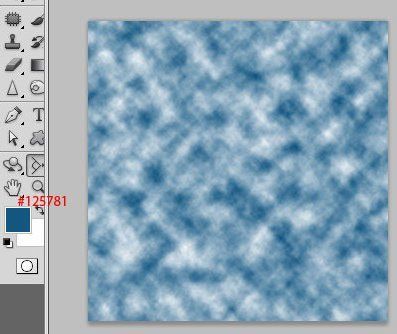
Создайте новый слой поверх голубого фонового. Установите цвета, как показано на изображении ниже:

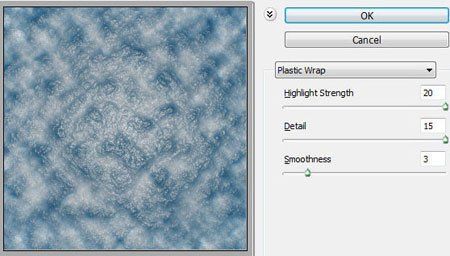
Перейдите к Фильтр > Рендеринг > Облака (Filter> Render> Clouds). Затем к Фильтр > Имитация (Художественный) Целлофановая упаковка (Filter> Artistic> Plastic Wrap).

Шаг 22
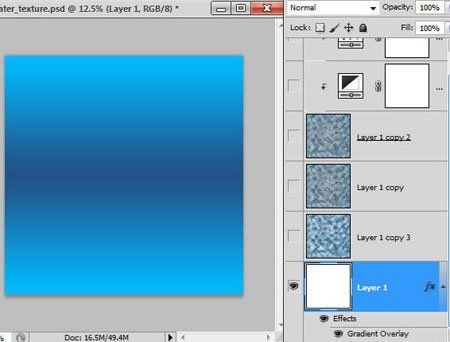
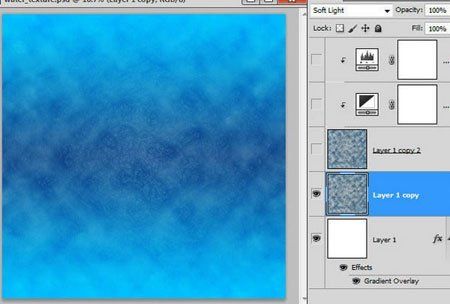
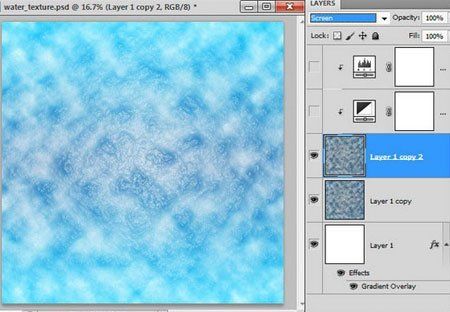
Дважды дублируйте слой с заготовкой текстуры воды. К "Копия 1" (нижний слой) примените режим наложения (вlending мode) Мягкий свет(Soft Light), а к "Копия 2" (верхний слой) - режим наложения Экран (Screen).


Шаг 23
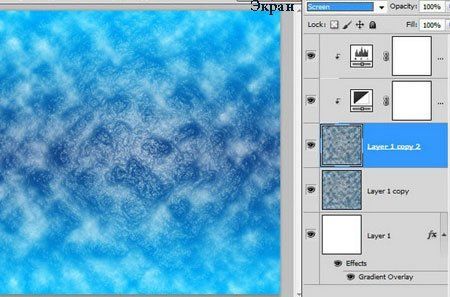
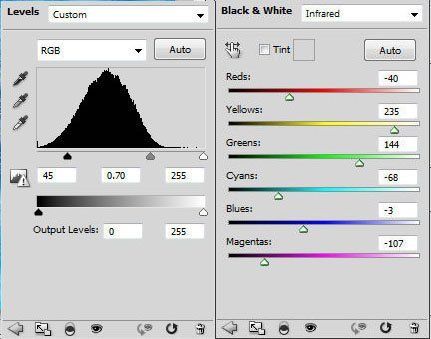
Добавьте к верхней копии два корректирующих слоя (как обтравочные маски (сlipping мask)) - "Черное и белое" (Black&White) и "Урровни" (Levels).


Примечание переводчика: автор не указал настройки для корректирующего слоя "Уровни". Вы можете подобрать их по собственному вкусу, либо воспользоваться моими:

Сохраните полученную текстуру как JPG файл.
Если у вас возникли проблемы при создании данной текстуры, вы можете в дальнейшем, использовать ресурс "Текстура воды", предложенный в исходных материалах
Шаг 24
Возвращаемся в основной рабочий файл. Добавляем новый слой, под слоем с 3D планетой. На нем создаем квадратное выделение размером 1200 х 1200 пикс., и заливаем его цветом #9f9f9f.

Сделайте щелчок правой кнопкой мыши по иконке серого слоя и в появившемся подменю выберете "Преобразовать в смарт-объект" (Create the Smart Object from this layer). Дважды щелкните на миниатюру слоя, чтобы открыть смарт-объект в отдельном окне. Затем перейдите к 3D > Новая сетка из градаций серого > Сфера. К полученной фигуре примените те же настройки размещения (размер, положение камеры, набор света) что и к предыдущей 3D -сфере.

Шаг 25
Далее переходим к настройкам 3D-сцены для новой сферы. Руководствуйтесь изображениями ниже и предыдущими шагами №15-№18. Вы так же, можете внести свои коррективы и поэкспериментировать с настройками.


Шаг 26
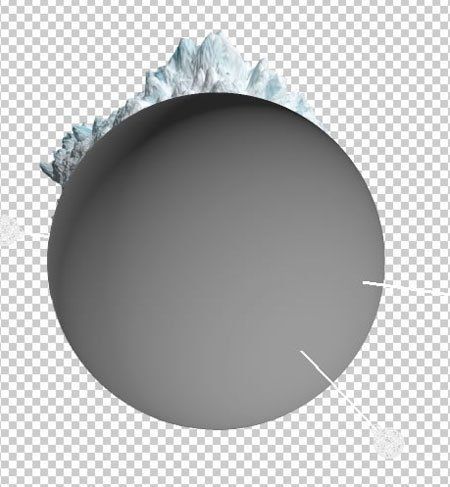
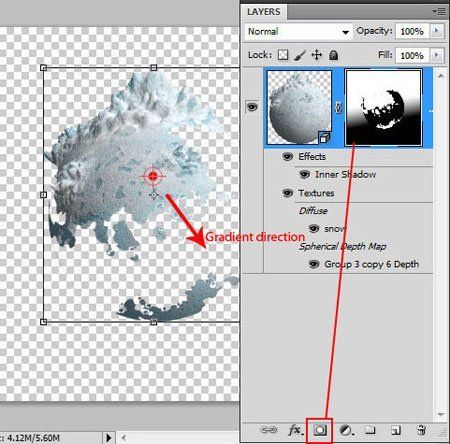
Добавьте маску-слоя (layer mask) к первой 3D-фигуре с белыми горами. Заполните маску линейным черно-белым градиентом как показано в примере:

Далее, активируйте инструмент Кисть ![]() (Brush Tool). Установите в настройках черную круглую жесткую кисть небольшого размера и отредактируйте слой-маску, добавляя острые и круглые переходы гор в воду.
(Brush Tool). Установите в настройках черную круглую жесткую кисть небольшого размера и отредактируйте слой-маску, добавляя острые и круглые переходы гор в воду.





