Создаём в Фотошоп неоновый 3D текст
Создаём в Фотошоп неоновый 3D текст
В этом уроке я покажу вам как создать красивый 3D текст используя инструменты Photoshop. Целью урока будет создание 3D букв с люминесцентным свечением, а так же мы дополним их темным фоном с эффектом боке. Надеюсь вы изучите новые интересные приемы благодаря данному уроку. Для работы мы будем использовать версию программы Photoshop CS5 Extended.




Перед выполнением задания скачайте и установите необходимые шрифты в Photoshop. А так же хочу акцентировать внимание что для урока необходимо что бы у вас была установлена именно версия программы Photoshop CS5 Extended.
Исходники:
Вы можете, так же, заменить шрифт " Raleway Thin " на шрифт "Helvetica Neue" если он вам больше нравится.
Начнем!
Шаг 1
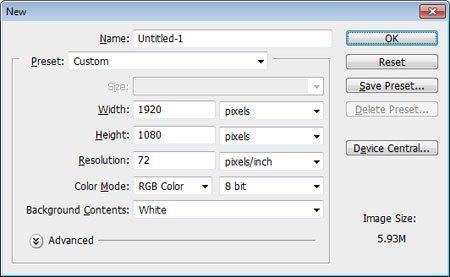
Для начала работы создадим документ размером 1920 × 1080 пикс..
Чтобы создать новый документ, перейдите в меню Файл> Создать (File > New).

Шаг 2
Сделайте фон черным. Вы можете сделать это очень быстро, нажав комбинацию клавиш Ctrl + I или перейдя к Изображение> Коррекция> Инверсия (Image > Adjustments > Invert).

Шаг 3
Активируйте инструмент Горизонтальный текст ![]() (Horizontal Type Tool). Выберете из списка шрифтов "TR2N Font", размер шрифта - 480pt. Введите текст, который вы хотели бы использовать. Лучше всего использовать короткую надпись (около 4-х символов). Я напишу слово TR2N.
(Horizontal Type Tool). Выберете из списка шрифтов "TR2N Font", размер шрифта - 480pt. Введите текст, который вы хотели бы использовать. Лучше всего использовать короткую надпись (около 4-х символов). Я напишу слово TR2N.
Хочу сказать большое спасибо автору Джефф Белл (Jeff Bell) за предоставление этого красивого шрифта.

Шаг 4
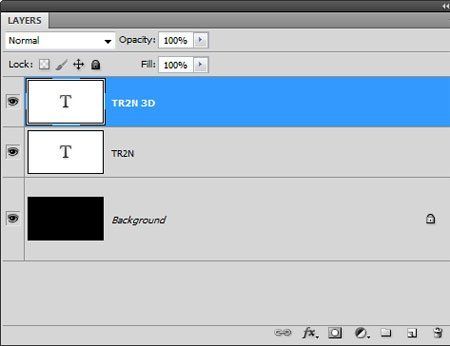
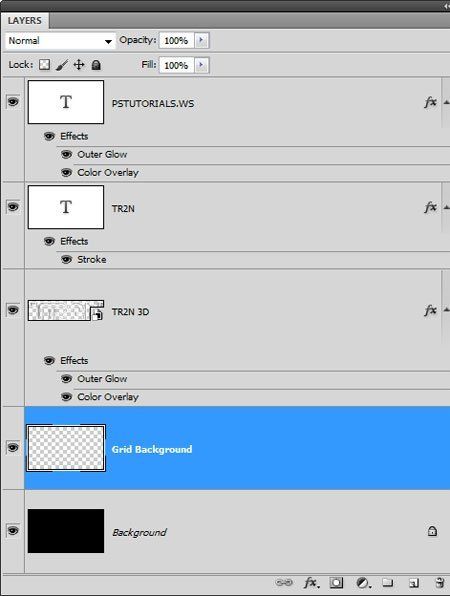
Дублируйте слой с текстом. Переименуйте его в "TR2N 3D". Убедитесь, что этот слой расположен в качестве верхнего слоя.

Шаг 5
Встаньте на слой "TR2N 3D" и перейдите к 3D > Чеканка > Текстовый слой (3D > Repousse > Text Layer). Вы увидите всплывающее окно, которое спрашивает, хотите ли вы растрировать текстовый слой - просто нажмите кнопку "Да" (Ок).
Если вы не видите меню 3D, вы используете не версию Photoshop CS5 Extended, инструменты 3D доступны только в Photoshop CS5 Extended.

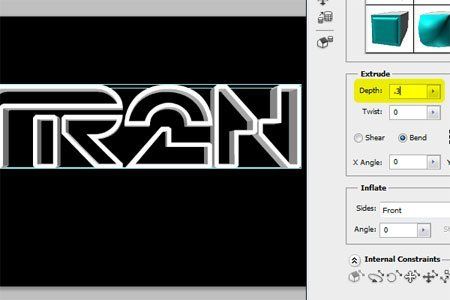
Далее у вас появится окно с настройками 3D. Установите значение Глубина (Depth) так, что бы получить результат похожий на мой. Ненажимайте кнопку ОК.

Шаг 6
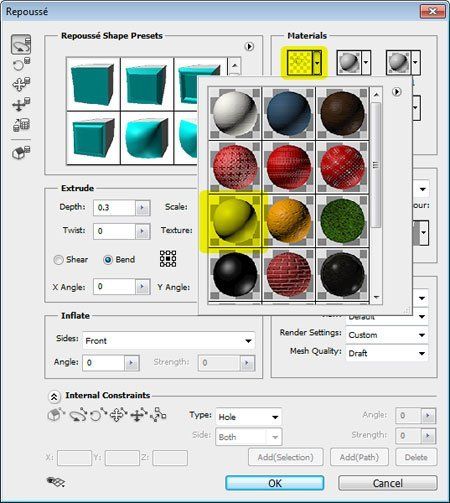
Перейдите к вкладке "Материалы" (Materials) и установите сферу без текстуры. Это позволит удалить все текстуры из текста. Не нажимайте кнопку ОК.

Вот как текст выглядит на данном этапе:

Шаг 7
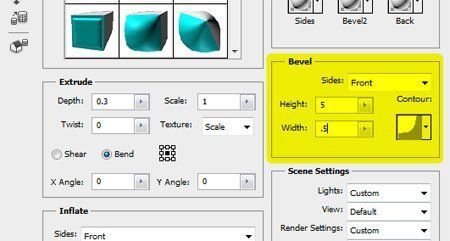
Теперь мы изменим значения для вкладки "Скос" (Bevel).
Сторона (Sides) - "Спереди" (Front)
Высота (Height) - 5
Ширина (Width) - 0,5
Контур (Contour) - "Глубокая выемка" (Deep cove).
Нажмите OK, чтобы применить изменения.

Мы получили объемный текст с небольшим скосом на гранях букв:

Шаг 8
Мы завершили создание 3D текста!
Теперь, когда мы закончим, мы можем перейти к улучшению качества 3D текста.
Одна из самых распространенных проблем, которую испытывают люди при использования инструментов 3D является то, что объекты получаются с "зубчатыми" краями и низкого качества. Photoshop делает это, чтобы улучшить производительность во время редактирования и работы с 3D.
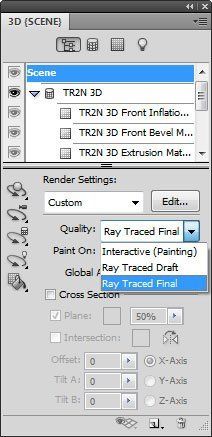
Но когда вы закончите работу по созданию основной формы, вы можете изменить качество объекта. Настройки качества скрыты в 3D панели. Перейти к Окно> 3D (Window> 3D), для того что бы увидеть необходимое меню. В этом меню перейдите к пункту Качество (Quality) и в списке выберете "Окончательная трассировка лучей" (Ray Traced Final).

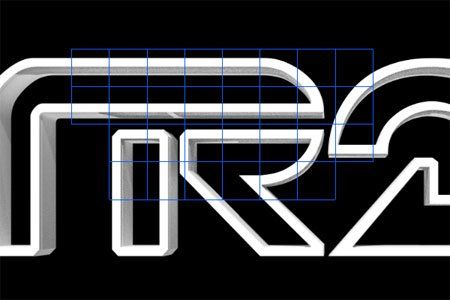
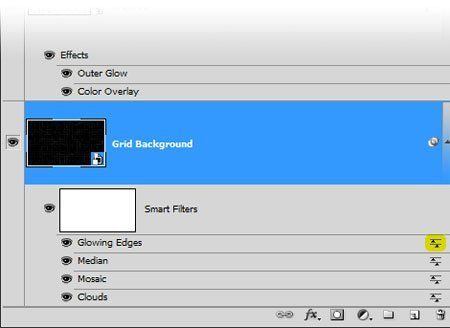
Теперь Photoshop начал выполнять рендеринг объекта, о чем свидетельствует бегущая синяя сетка на экране. Этот процесс займет некоторое время в зависимости от скорости и мощности вашего компьютера. Когда качество текста выглядит достаточно хорошо, просто щелкните в любом месте, чтобы остановить визуализацию (либо дождитесь автоматического завершения трассировки).

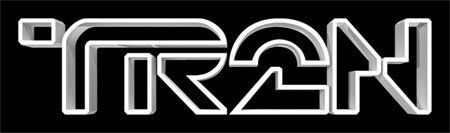
После изменения качества текст выглядит гораздо лучше:

Шаг 9
Теперь мы применим некоторые стили слоя, чтобы придать буквам блеск. Прежде чем мы начнем, нужно преобразовать слой с текстом в смарт-объект. Преобразование в смарт-объект не является обязательным. Я просто люблю работать со смарт-объектами, так-как это позволяет избежать случайных ошибок и легко подкорректировать настройки.
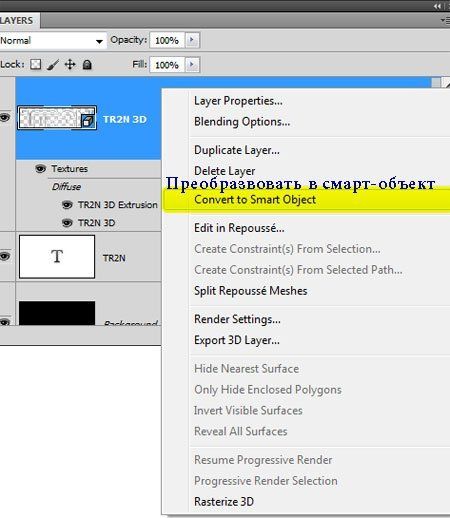
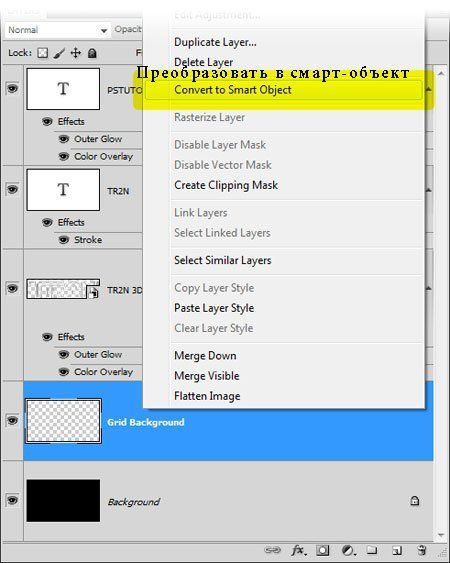
Если вы хотите преобразовать слой в смарт-объект, щелкните правой кнопкой мыши на слое и выберите "Преобразовать в смарт-объект" (Convert to Smart Object).

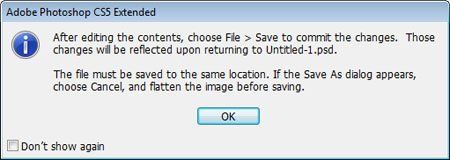
Если вы хотите вернуться к настройкам 3D, вы можете дважды щелкнуть по иконке слоя. Photoshop откроет слой как новый документ и покажет вам инструкции о том, как сохранить изменения.

Измените параметры как вам нравится (если это необходимо), а затем сохраните нововведения и закройте документ. Изменения будут отображаться в основном рабочем документе Photoshop.

Шаг 10
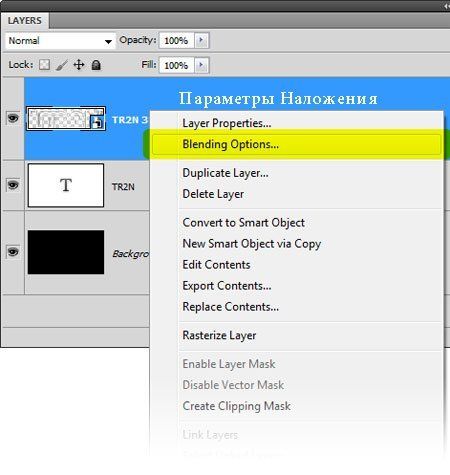
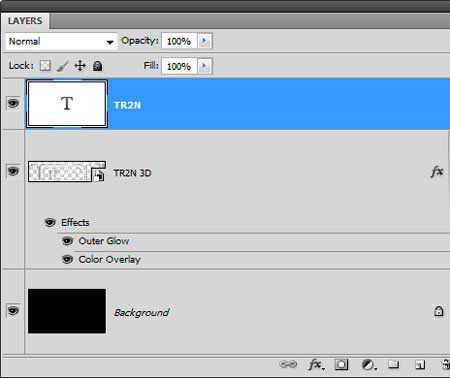
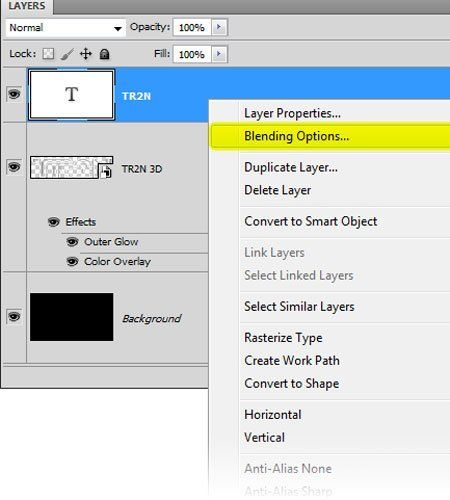
Теперь мы прейдем к Стилю слоя (Layer style), чтобы добавить к 3D тексту голубое свечение. Щелкните правой кнопкой мыши на слое TR2N 3D выберите в подменю "Параметры наложения" (Blending Options).

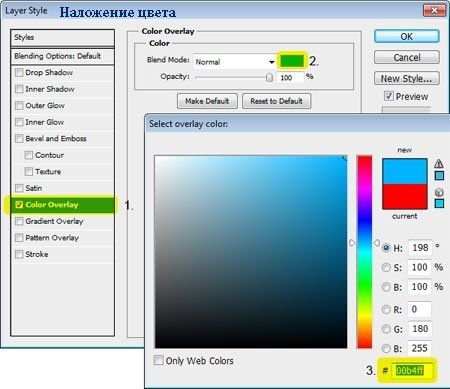
Выберите опцию Наложение цвета (Color Overlay), а затем установите цвет # 00B4FF. Вы также можете изменить режим смешивания наПерекрытие (Overlay), если хотите. Не нажимайте кнопку ОК.

Шаг 11
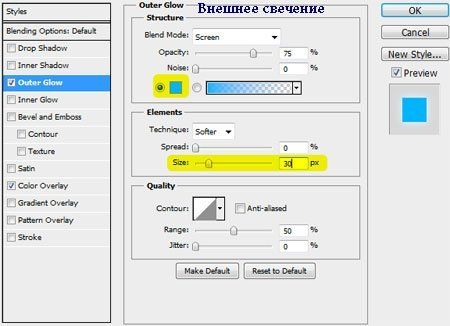
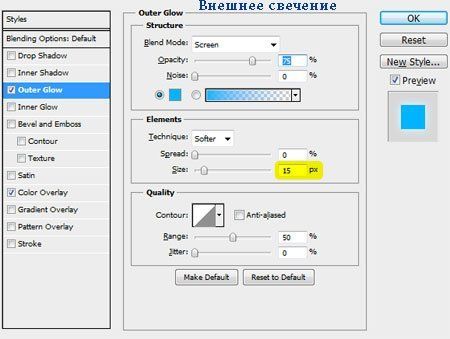
Затем перейдите к стилю Внешнее Свечение (Outer Glow) и установите тот же цвет что и для предыдущего параметра # 00B4FF. Размер(Size) для свечения установите около 30 пикс.. Учтите, что данный размер будет варьироваться, если вы использовали другой размер шрифта, нежели я. Нажмите OK, чтобы применить изменения.

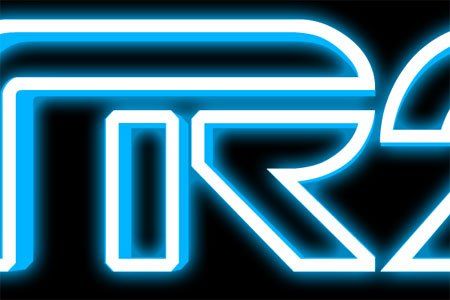
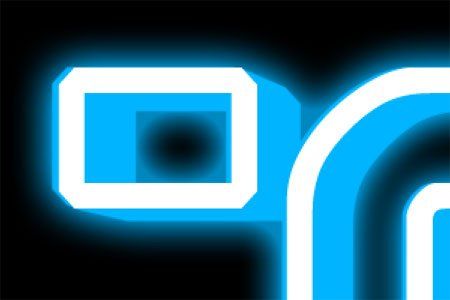
Вот как голубое свечение выглядит на данном этапе:

Шаг 12
Теперь мы будем работать над передней поверхностью 3D текста, чтобы придать ему люминесцентный эффект. В палитре слоев переместите слой "TR2N" выше слоя "TR2N 3D". Вы можете переместить слой, просто перетащив его.

Теперь у нас получилась красивая белая передняя поверхность текста.

Шаг 13
Если вы увеличите изображение и присмотритесь, то вероятно, увидите что ваш белый контур не идеально совпадает с 3D текстом.

Чтобы исправить это, активируйте инструмент Свободная трансформация (Free Transform), перейдя к Редактирование> Свободное трансформирование (Edit> Free Transform). Перетащите маркеры на углах так, что бы белый текст совпал по контуру с 3D текстом. Если ваш трансформировочный прямоугольник имеет привязку и вы хотите ее отключить, то зажмите клавишу Ctrl при выполнении масштабирования.

Шаг 14
Теперь мы добавим к белому тексту очень тонкий ободок. Для этого снова переходим к Стилю слоя (Layer style), сделав щелчок правой клавишей мыши по слою и выбрав в подменю "Параметры наложения" (Blending Options).

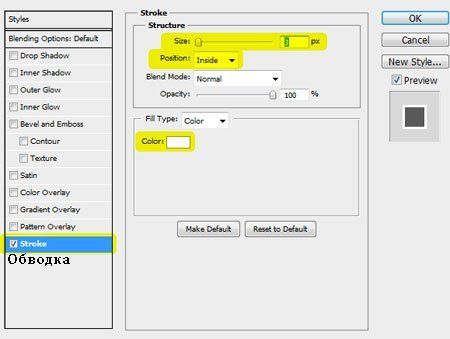
Перейдите к параметру Обводка (Stroke) и установите размер на 3 пикс., положение - "внутри" (inside), цвет - белый.

Шаг 15
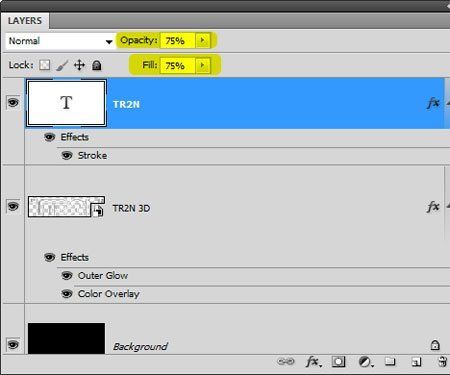
После применения Обводки (Stroke) вы не увидите изменений, потому что цвет обводки и текста совпадают. Чтобы это исправить, установите Непрозрачность (Opacity) и Заливку (Fill) слоя "TR2N" на 75%.

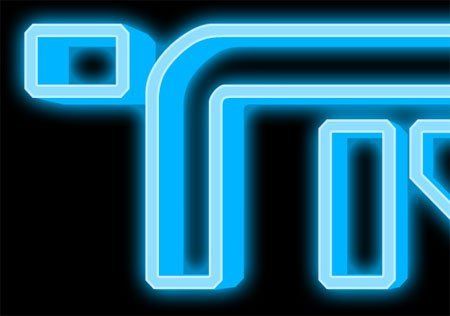
Вот что получилось теперь:

Шаг 16
Выберите инструмент Горизонтальный текст ![]() (Horizontal Type Tool) и введите любую надпись ниже текста TR2N. Я использовал шрифт "Raleway Thin" ( так же можно использовать шрифт Neue Helvetica ).
(Horizontal Type Tool) и введите любую надпись ниже текста TR2N. Я использовал шрифт "Raleway Thin" ( так же можно использовать шрифт Neue Helvetica ).

Если вы хотите увеличить расстояние между буквами, перейдите к Окно> Символ (Window> Character), затем настройте значение интервалов.

Используйте инструмент Перемещение ![]() (Move tool) и разместите тонкий текст как вам нравится.
(Move tool) и разместите тонкий текст как вам нравится.

Шаг 17
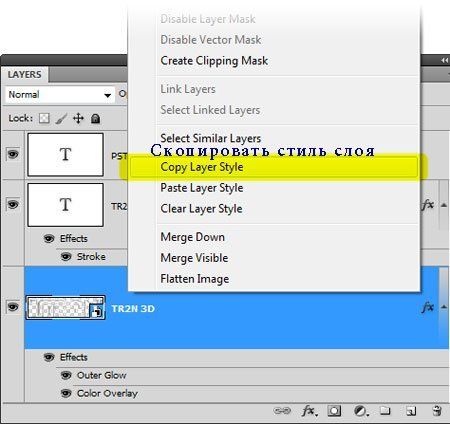
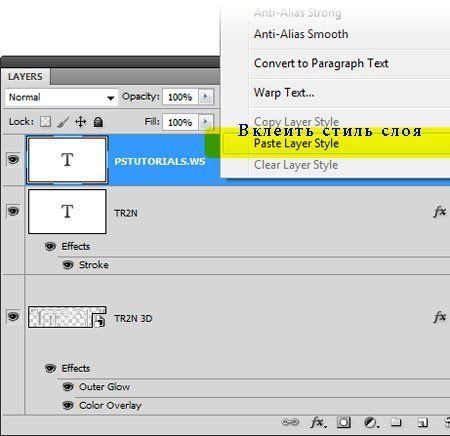
Теперь мы добавим голубое свечение к субтитрам. Чтобы сделать это, щелкните правой кнопкой мыши на слое "TR2N 3D" и нажмите наКопировать стиль слоя (Copy Layer Style). Затем перейдите к слою с тонким текстом и сделайте щелчок правой кнопкой мыши по нему, в подменю выберите пункт Вклеить стиль слоя (Paste Layer Style).


Теперь субтитры так же засияли.

Шаг 18
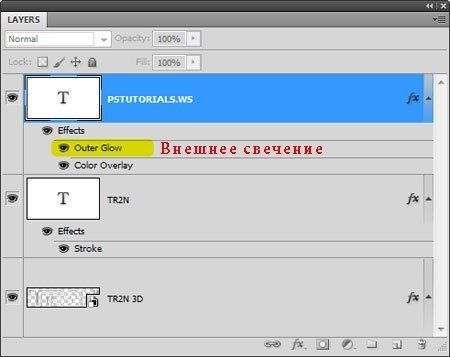
Прежде чем мы перейдем к работе с фоном, нужно немного уменьшить Внешнее свечение (Outer Glow) на субтитрах. Дважды щелкните на стиль слоя Внешнее свечение (Outer Glow).

Уменьшите размер Внешнего свечения (Outer Glow) приблизительно вдвое, затем нажмите кнопку ОК.

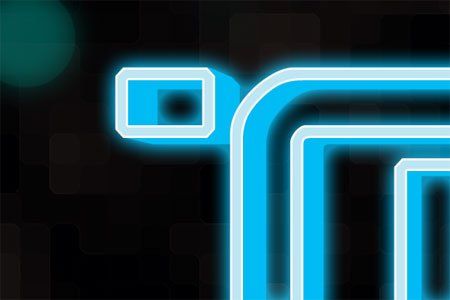
Мы закончили работу над текстом! Вот как он выглядит.

Шаг 19
Текст на черном фоне выглядит довольно скучно. Сейчас мы начнем создавать фон с эффектом боке и полупрозрачной сеткой из квадратов.
Начнем работу с создания сетки. Этот эффект очень интересный, так-как вы сможете видоизменять сетку по собственному желанию (как это сделать я опишу позже).
Прежде всего создадим фон для будущей сетки. Создайте новый слой над фоновым черным слоем. Назовите этот слой "Сетка фона" ("Grid Background”).

Щелкните правой кнопкой мыши на новом слое и выберите Преобразовать в смарт-объект (Convert to Smart Object). Путем преобразования слоя в смарт-объект, мы можем применить к нему смарт-фильтры, которые в дальнейшем, позволят нам изменить настройки в любое время, когда мы этого захотим.

Шаг 20
Теперь мы собираемся применять интересную комбинацию фильтров для создания сетки фона.
Во-первых, убедитесь, что ваш основной и фоновый цвета установлены по умолчанию (черный и белый). Что бы установить цвета по умолчанию, просто нажмите на клавиатуре клавишу D.

Перейти к Фильтр> Рендеринг> Облака (Filter> Render> Clouds).

Шаг 21
Сейчас мы будем превращать облака в крупную мозаику с закругленными краями. Для этого переходим к Фильтр> Оформление> Мозаика(Filter> Pixelate> Mosaic).

Для того что бы закруглить края мозаики мы используем фильтр Медиана (Median). Что бы воспользоваться фильтром перейдите к Фильтр > Шум > Медиана (Filter > Noise > Median). Установите радиус 8 пикс., нажмите кнопку ОК.

Шаг 22
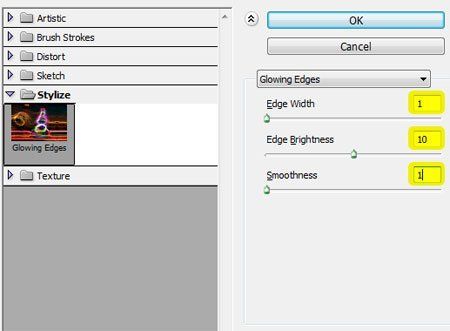
В этом шаге мы добавим светящиеся края к граням мозаики. Перейдите к Фильтр > Стилизация > Свечение краев (Filter > Stylize > Glowing Edges). Установите параметры как на изображении ниже:

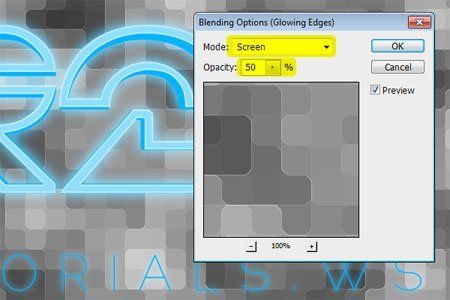
Сделайте двойной щелчок по Свечение краев (Glowing Edges) в палитре слоев.

На экране откроется окно настроек. Установите режим наложения на Экран (Screen) и непрозрачность (opacity) - 50%, затем нажмите кнопку ОК.

Шаг 23
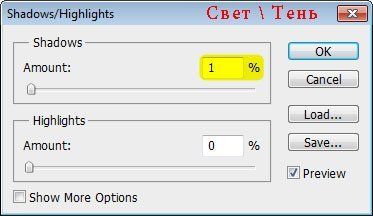
Фон слишком светлый, в этом шаге я покажу вам как сделать его более темным. Перейдите к Изображение> Коррекция> Тени /Света(Image > Adjustments > Shadows/Highlights). Установите значение тени (shadows) на 1%.

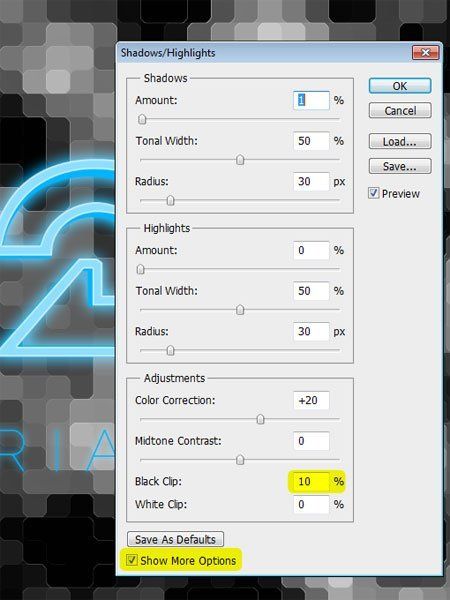
Установите флажок возле "Показать дополнительные параметры" (Show More Options). Теперь вы можете видеть больше настроек. Данные параметры позволят вам увеличить значения как светлых так и темных тонов. Я буду увеличивать значения для теней. Настройки указаны ниже.

У вас должен получится похожий результат:

Шаг 24
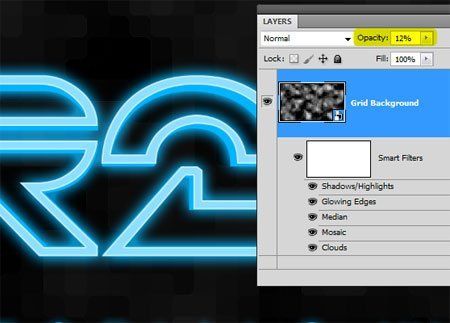
Понизьте непрозрачность (opacity) слоя с сеткой по вашему усмотрению. Я изменил данный параметр до 12%.

Теперь изображение выглядит так.

Мы почти завершили работу с сеткой. Остался еще один шаг перед работой с боке.
Шаг 25
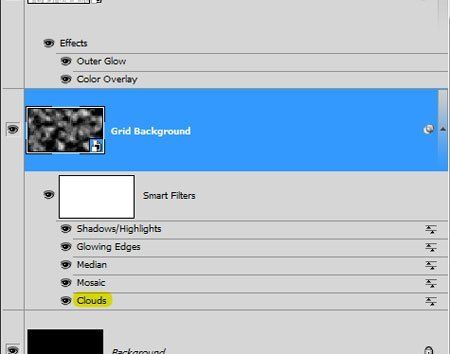
Теперь маленькая хитрость. Если вы дважды щелкните по смарт-фильтру Облака (Clouds) то Photoshop в произвольном порядке изменит вид сетки. Это будет происходить при каждом подобном действии.

При двойном щелчке Photoshop будет показывать информационное окно об изменениях. Если вы не хотите что бы возникала данная подсказка вы можете установить флажок "Больше не показывать" ("Don’t show again”).

Вы можете выбрать любой из вариантов который вам понравится. Я остановился на этом.

Шаг 26
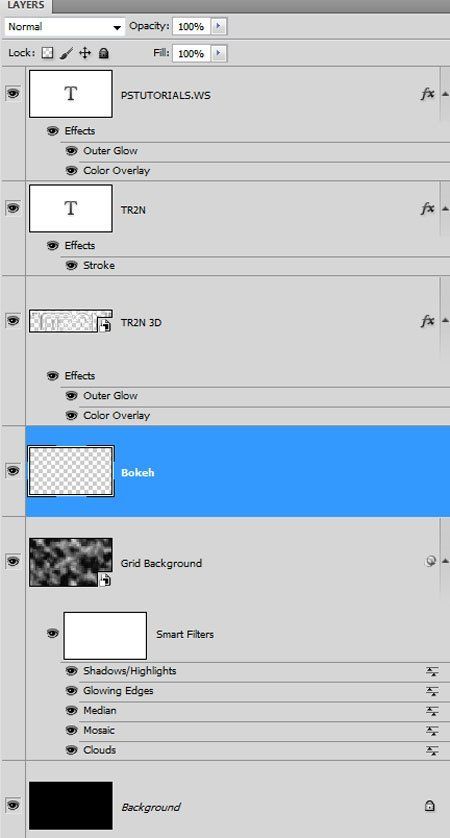
Над слоем с сеткой создайте новый слой и назовите его "Боке".

Шаг 27
Выберите инструмент Кисть ![]() (Brush tool), затем щелкните правой кнопкой мыши в любом месте документа, чтобы открыть настройки кисти. Выберите круглую кисть с жесткостью (hardness) 100%. Установите размер в 200 пикселей.
(Brush tool), затем щелкните правой кнопкой мыши в любом месте документа, чтобы открыть настройки кисти. Выберите круглую кисть с жесткостью (hardness) 100%. Установите размер в 200 пикселей.

Если вы не увидели в списке данную кисть, то необходимо нажать на значок треугольника и в подменю выберите пункт "Восстановить кисти" (Reset Brushes).




