Рисуем банку Coca-Cola в Фотошоп
Рисуем банку Coca-Cola в Фотошоп
Сегодня мы будем рисовать реалистичную банку Coca-Cola. В этом уроке Вы научитесь использовать 3D-функции Photoshop-а, как сделать дизайн этикетки (эти приемы Вы сможете использовать для создания собственных этикеток), а так же, как изменить параметры света, для того чтобы 3D-модель казалась реалистичной.
Для урока нам понадобится:
Adobe Photoshop CS4(или CS5)
Шрифт Loki Cola, который Вы можете скачать здесь.
Кисти от Deviart (Скачайте любые)
Текстура алюминия от psdgraphics.com
Позитивный настрой и желание творить!
Примечание переводчика: урок подходит для опытных пользователей.
Вот такая работа у нас должна получиться:

Ну что ж, приступим.
Шаг 1. Начнем с дизайна этикетки. Вы можете скачать этикетку из Интернета, нарисовать свою этикетку, либо попробовать нарисовать этикетку Coca-Cola по уроку.
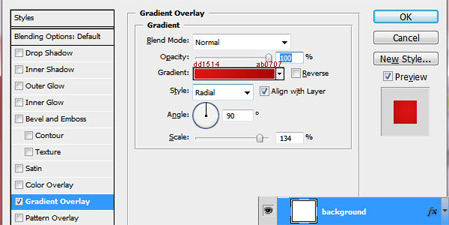
Откройте Photoshop и создайте новый документ 800px шириной и высотой 700px. Разблокируйте фоновый слой и откройте панель LayerStyles (Стили слоя), перейдите на вкладку Gradient Overlay (Наложение градиента) и выставите там следующие параметры:

Примечание переводчика: если Вы используйте свою этикетку или нашли этикетку в Интернете, то сразу можете переходить к шагу 10.
Шаг 2. Напишите текст «Coca-Cola»(в новом слое), использую шрифт, который Вы скачали в начале урока, и, используя Free Transform(Свободная трансформация, Ctrl+T), расположите его, так как показано ниже:

Шаг 3. Примените Layer Styles (Стили слоя) для текста: Drop Shadow (Падающая тень) и Gradient Overlay (Наложение градиента). Используйте следующие параметры:

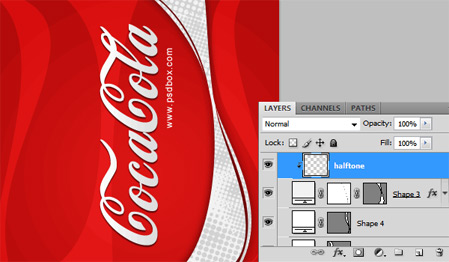
Шаг 4. Пришло время добавить детали. Инструментом Pen Tool ![]() (Перо) нарисуйте белые фигуры, как показано на рисунке. Установите параметры наложения слоев (для каждого слоя с фигурой): Fill(Заливка)-45%, Blend Mode(Параметр наложения) - Overlay (Наложение):
(Перо) нарисуйте белые фигуры, как показано на рисунке. Установите параметры наложения слоев (для каждого слоя с фигурой): Fill(Заливка)-45%, Blend Mode(Параметр наложения) - Overlay (Наложение):

Шаг 5. Тем же инструментом нарисуйте белую фигуру, откройте Layer Styles (Стили слоя) и установите параметры Drop Shadow(Падающая тень):
Distance (Расстояние) – 0px, Size (Размер) - 26px, Opacity (Непрозрачность) – 70%, цвет – черный, Angle (Угол) - 150°.

Шаг 6. Добавьте еще несколько деталей к фигуре, созданной в шаге 5.
Используя Pen Tool ![]() (Перо) добавьте еще 2 тонкие тонкие фигуры.
(Перо) добавьте еще 2 тонкие тонкие фигуры.
Затем создайте отбавочную маску для слоя с белой фигурой и закрасьте ее теми кистями, которые Вы скачали в начале:

Шаг 7. Добавьте еще несколько деталей: штрих код, состав, различные знаки. Используя рассеянную кисть с переменным размером, рисуйте по краям белой фигуры. Сделайте этикетку более реалистичной. В качестве образца Вы можете использовать оригинальную банку.

Шаг 8. Создайте капли воды на этикетке. Автор использовал этот видео урок:

Примечание переводчика: видео-урок на английском языке. Для тех, кто с ним не дружит, может использовать уроки с нашего сайта:
http://photoshop-master.ru//lessons.php?rub=5&id=14
http://photoshop-master.ru//lessons.php?rub=1&id=372
http://photoshop-master.ru//lessons.php?rub=5&id=631
или попробовать самим создать капли.
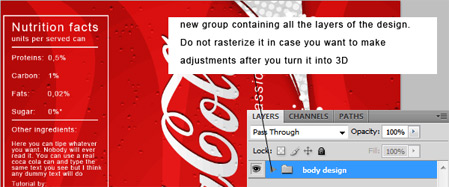
Шаг 9. Итак, наша этикетка готова. Теперь нам нужно подготовить ее для использования в 3D. Выделите все слои и сгруппируйте их в группу (Ctrl+G) и назовите ее «Body Design»:

Примечание переводчика: ни в коем случае не растрируйте слои!
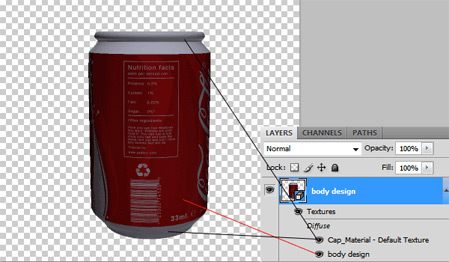
Шаг 10. Чтобы создать 3D форму у нас есть 2 варианта: Вы можете импортировать форму в формате *.3DS или создать форму в фотошопе. Автор пробовал оба варианта и советует второй. Про него мы и поговорим. Итак, выберите нашу группу и выполните действия 3D – New ShapeFrom Layer – Soda Can (3D-Новая фигура из слоя-Банка соды)

Как видите, группа была преобразована в 3D слой с двумя суб-слоями: один слой для верхней и нижней части банки, другой – который имеет название нашей группы – для центральной части формы.
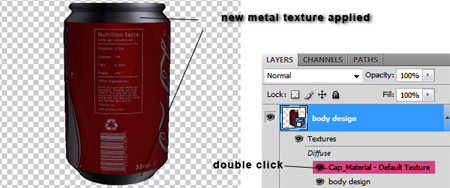
Шаг 11. Поработаем над дизайном банки. Откройте суб-слой Cap_Material (двойным щелчком). У нас открылся новый документ в формате *. PSB
В центр этого документа вставьте текстуру алюминия, которую Вы скачали в начале урока. Затем нажмите Ctrl+S, дождитесь сохранения и закройте этот слой. После закрытия Вы сможете увидеть, что наша текстура загрузилась, и банка стала похожа на банку.

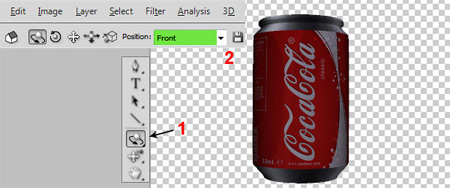
Шаг 12. Теперь поработаем над освещением. Выберите инструмент 3D Object Rotate Tool (Инструмент поворота 3D объектов) и верхний части экрана установите параметр Position (Позиция) на Front (Передняя):

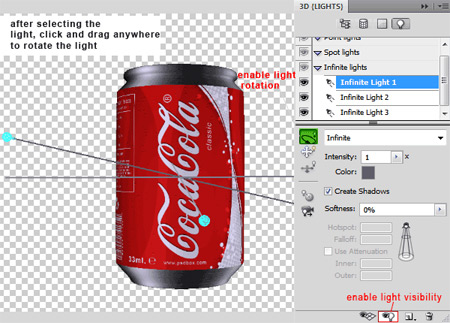
Шаг 13. Продолжаем работу над освещением. Дважды щелкните по иконке 3D слоя, в открывшемся окне щелкните на значок лампочки. Здесь Вы можете установить параметры освещения.

Шаг 14. Теперь Вы можете переместить источники света. Фотошоп по умолчанию создает 3 источника света, Вы можете добавлять их еще больше(для этого щелкните на иконке нового источника света внизу панели), но в этом уроке мы поработаем с тремя. Нажмите на кнопкуToggle Lights (Переключить огни), затем щелкните на иконке поворота источника света (на рисунке отмечена зеленным цветом), выберите 1-ый источник света, наведите мышку на холст и поворачивайте. Так отрегулируйте все источники света:

Примечание переводчика: В Фотошопе CS5 может быть 2 источника света. Создайте третий, как описано в шаге 14.
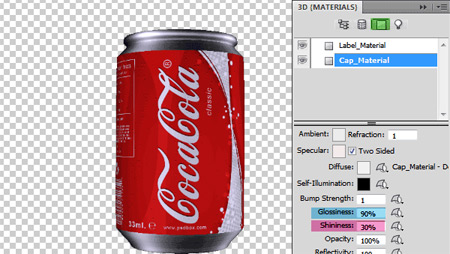
Шаг 15. Фотошоп так же позволяет изменить свойства материалов. Щелкните на иконке рядом с иконкой лампочки (Filter by Materials (Фильтр материалов)) и выберите слой Cap_Material (слой, где лежит наша текстура с алюминием) и установите следующие параметры:
(Glossiness (Глянец) на 90% и Shininess (Блекс) до 30%. Если вы хотите изменить цвет блеска, изменение цвета на зеркальный вариант.)

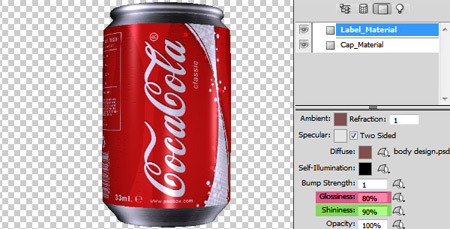
Теперь та же самая операция, только для слоя Label_Material(Слой с этикеткой):
(Glossiness (Глянец) до 80% и Shininess(Блекс) до 90%. Это добавит серию светлых полос имитирующих блеск, который увеличивает эффект реалистичности)

Финальный шаг. Щелкните правой кнопкой мыши по 3D-слою и выберите Render For Final Output (Визуализация для окончательного вывода). Это нужно для улучшения качества.
На этом наш урок закончен. Надеюсь, что навыки, приобретенные во время урока, Вам пригодятся в дальнейшей работе в Фотошопе. Вот конечный результат:
- 19-08-2013, 22:54
- Просмотры: 3 843