Создаём лазерные энергетические лучи в Фотошоп
Создаём лазерные энергетические лучи в Фотошоп
В этом уроке вы узнаете, как создать абстрактные лазерные лучи, используя световые эффекты, смешивание и корректирующие слои.

Шаг 1
Создаем документ размером 800 * 800 пикселей с черным фоном. Берем кисточку из набора Space Brush и заполняем фон звездами:

Мягким Ластиком ![]() (Еraser) удаляем часть астероидов, как показано ниже:
(Еraser) удаляем часть астероидов, как показано ниже:

Создаем новый слой и продолжаем работать космической кистью:

Шаг 2
Теперь займемся лучом. Создаем новый слой и мягкой круглой Кистью![]() (Вrush) ставим большую точку серого цвета:
(Вrush) ставим большую точку серого цвета:

Уменьшаем размер кисти и рисуем еще одну точку поярче:

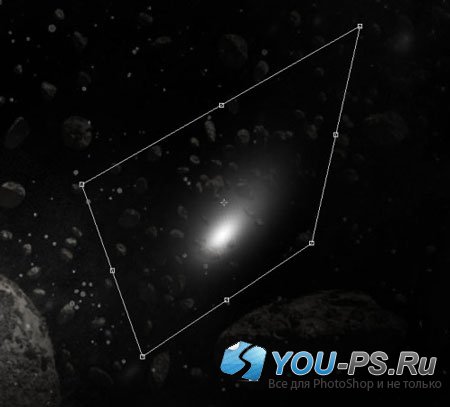
Затем активируем трансформацию (Ctrl+T) и деформируем точку, как показано ниже:

Корректируем размер точки:

Продолжаем ее трансформировать, пока не получится тонкая длинная линия:

У вас должен получиться вот такой результат:

Шаг 3
Дублируем (Ctrl+J) слой с лучом несколько раз и размещаем копии по всему полотну (для лучшего результата корректируем размер каждой копии):

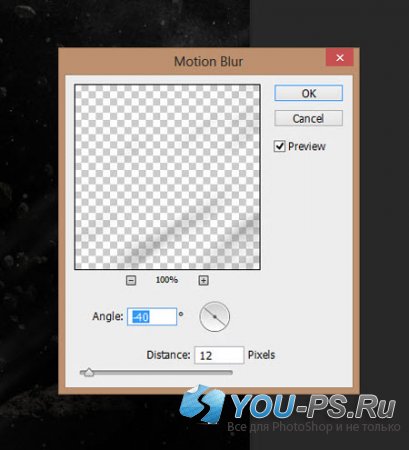
Объединяем все слои с лучами в один и дублируем его. Применяем к копии фильтр Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении):
Уменьшаем непрозрачность размытого слоя примерно до 40% и получаем вот такой эффект:


Шаг 4
Теперь добавляем новый слой и используем метод из второго шага, чтобы создать луч голубого цвета:

Меняем режим смешивания луча на Overlay (Перекрытие), дублируем его несколько раз и получаем следующий результат:

Продолжаем создавать больше световых лучей, как показано ниже. Обратите внимание, что я также добавил немного красного цвета:

Шаг 5
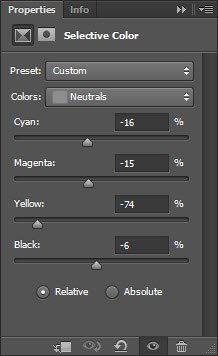
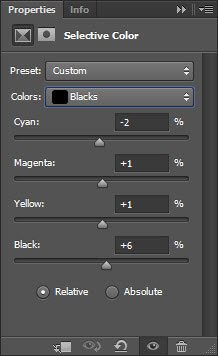
В качестве последнего штриха мы применим корректирующие слои:
Selective Color (Выборочная коррекция цвета)


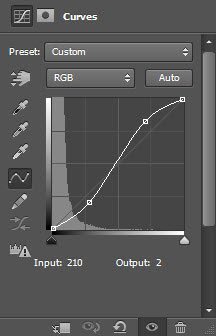
Curves (Кривые)

едактируем маску корректирующего слоя Curves (Кривые):


Автор: PSD Vault
Переводчик: Admin YOU-PS.Ru
Данный урок подготовлен для Вас командой сайта YOU-PS.Ru
- 18-08-2013, 16:58
- Просмотры: 2 140